図版を使った説明に、Wordpressのどの機能を使うとよいのか?
この記事の目次
エクセル操作説明画像のフォーマットを検討しました
WordpressのGutenbergは、ブロックを使ってページを作っていくのが特徴とのこと。ブログをずっとやってきた人もとまどうようです。私はwebは専門外なので、さっぱりわからず。試行錯誤しています。
このサイトでいろんな操作説明の図版を使うときに、どうやって並べようかとフォーマットを検討しました。
いろいろなパターンを検討していくうちに、自分用に記録をとっておくほうがよいと思いました。そして、それを公開しておいたら、参考にする人がいそうだなと思いました。そういう経緯で公開しています。もともと自分のメモ用ですので、わかりにくい点等あるかと思います。ご了承ください。
手書きも含めた説明パターンが良さそう
文字原稿をエクセルの関数を使って整理する。
このノウハウをまとめることは、数年前から考えていました。書く内容はあるのですが、説明の方法をどうするか? そこについてはあまり真剣に考えたことがありませんでした。
もしかしたら書籍かも、あるいはPDF。電子書籍もあるかも、、等々考えていたのですが、今回自分の仕事を紹介するサイトをWordpressで作り、そこに掲載することにしました。
説明用の図版については、今までもいろいろなものを作った経験があります。今回考えているような、手順解説を含む実用書を作ったこともあります。
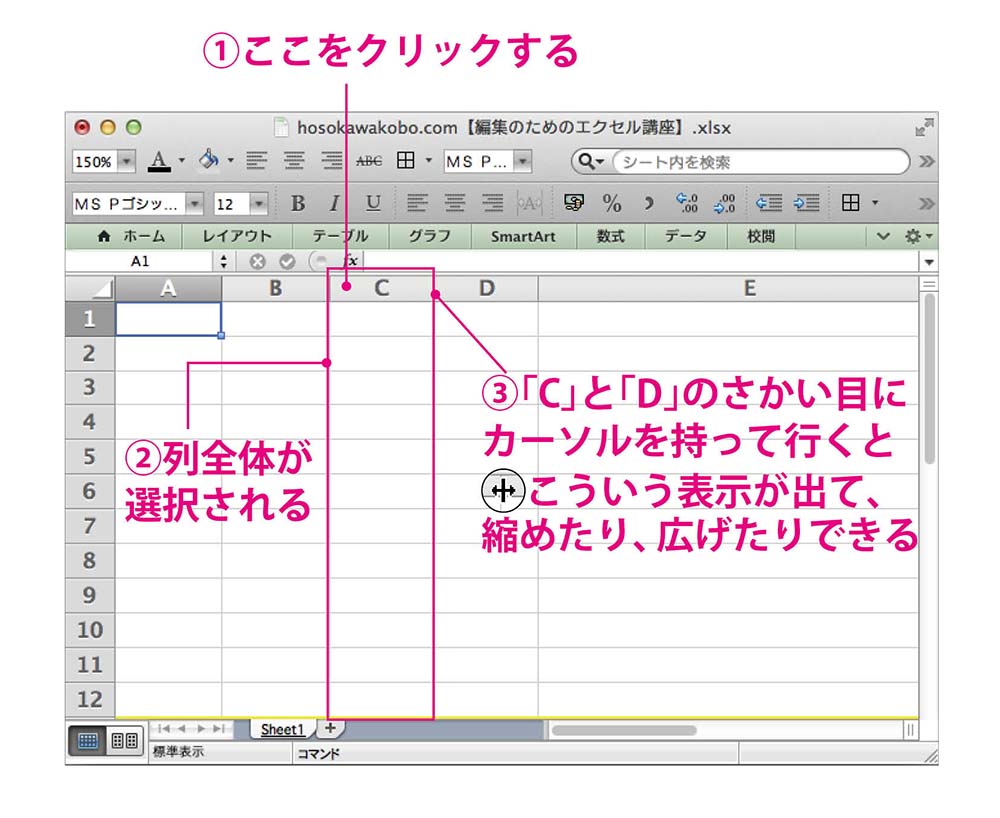
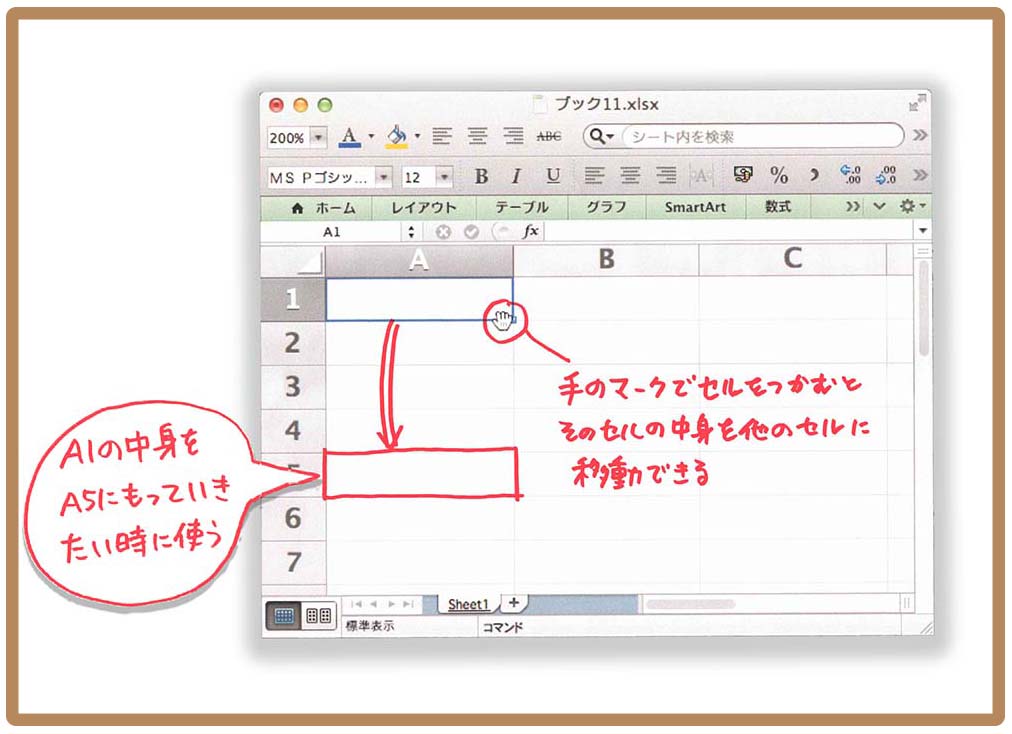
A)今回のケースで普通に作ると、下のようなものになります。

こういう図版を作る作業は、下記のような段取りが必要になります。
・エクセルの画面を考える
・そこに盛り込む解説を考える
・文字原稿と合わせての調整
・個別のオペレーション作業
手間はやっぱりかかるので、作業は楽しく行いたいですし、自分のサイトということは明確な締め切りがない作業です。まじめにオペレーション作業をやるのはつらそうでした。そんなことを考えていた時に、説明書きは手書きでアバウトに入れてはどうかな?と思いつきました。
パソコン関連の説明書も、webでのいろんな解説も、ちゃんとしてるのはいいですが、一番聞きたいのは、手書きのメモでもいいから本音の部分だったりします。手書きで作ると、そういう図版ができるかもしれないと思いました。
B)それで試作したのが下の図版です。

もちろん、好みもありますが、このくらいのほうが親しみやすくていいかな、と思いました。説明していることは同じなのに、わかりやすそうな雰囲気が出ると思います。これなら、ちょっとした思いつきもペンで書き込めるし、作業も早いかも、とも思いました。
手書きを入れるための段取り
手書きとデジタルデータを合わせる場合に、通常の仕事であれば、下記のような段取りを経ることが多いです。
- デジタルの素材を準備
- 手書きの素材を準備。1と2は別々のものとして準備する
- 手書きの素材をスキャンして加工(PhotoshopやIllustratorのファイルにする)
- Photoshop、Illustrator、InDesign等で1と3を統合
今回の説明を、この段取りで進めようとすると、下記の流れとなります
- エクセルの画面をキャプチャする
- 1の画面のスペースを考えながら、文字を書く。きれいに合わせるためには、1のプリントを下に置いて上に重ねた紙に書いていく。ちゃんと合わせるためにはライトボックスを下に置いて作業する
- 手書きの文字をスキャン
- 今回の場合では、PhotoshopかInDesignで合成し、jpg画像を出力し使用する
この2の作業は結構大変そうでした。クライアントも締め切りもない仕事で、それを完成させる自信はなかったので、あきらめました。
(今思えば、最近のiPadはかなりきちんと描けるそうなので、1のエクセルの画面キャプチャをiPadで表示して、その上にレイヤーを作って文字を書いていくという段取りなら、スムーズにできたかもしれません)
優先順位は何か?ということ
ここまでの検討は、図版をきれいに、という方向の追求です。
でも、そもそも今回それが必要なのかな? もっとラフな感じがいいのでは? と思い、いくつかの試作をして比べてみました。
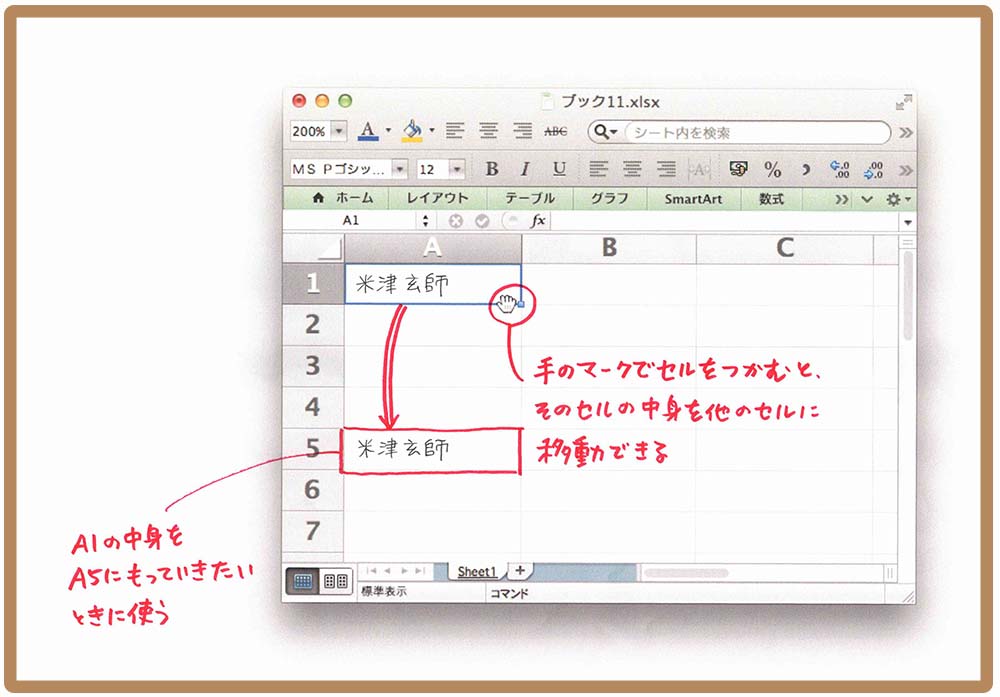
C)エクセルの適当な画面をキャプチャして、手書きで文字を書き入れて、スキャンしました。
使う部分を切り取ったのが下の図です。

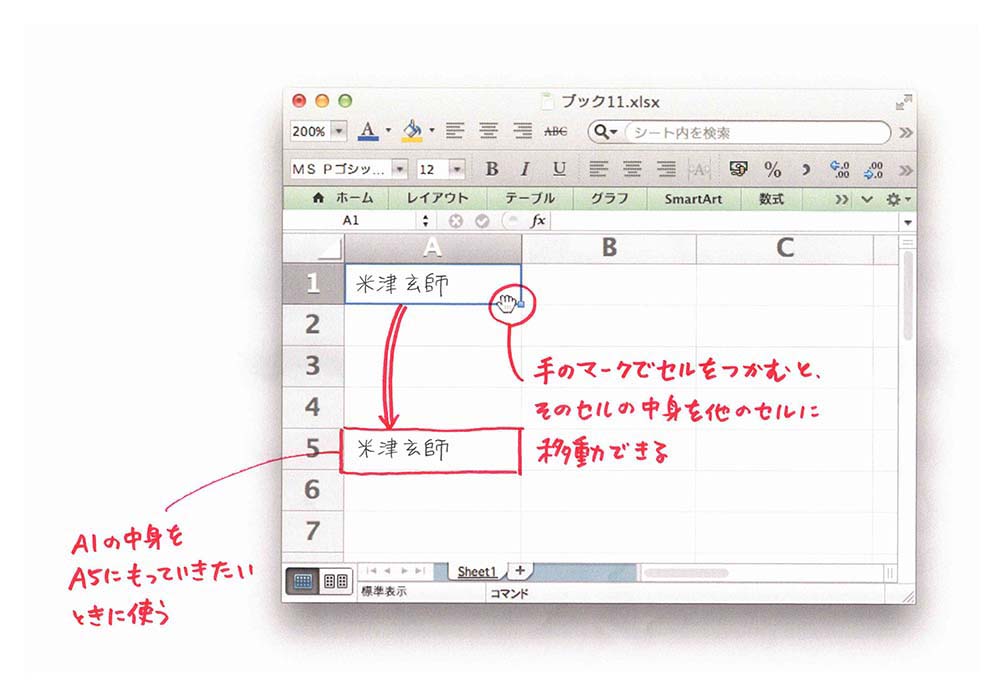
D)Cをweb上で見ていたところ、文字がやっぱり読みにくいかなあ、と思いました。
スキャンすると、どうしても全体にコントラストは弱めになります。それで、スキャン後に文字部分をPhotoshopで加工して文字を強調したのが、下の図です。

E)Dのように加工する場合は、Photoshop上で一度スキャンした画像の中から、赤い文字部分を抽出することになります。であれば、抽出した文字の下に、エクセルの元画像を入れるほうがよいのかもしれない。
そう考えて、作ったのが下の図です。

この3パターンを作ってみた上で、結局Dのパターンで進めようと考えました。下記の理由からです。
- Cは一番簡単にできるが、Dと比べると見劣りする。見る環境によってはほとんど変わらないとはいえ、説明の文字が、はっきり見えるかどうかの差は大きい。手書きの文字が、全く達筆ではないので、せめてはっきり見える点は押さえるべき
- DのようにPhotoshopで加工する際に、色域選択のアクションを作ったら予想以上にスムーズに選択できた。そしてその部分を塗りつぶすアクションを作ったところ、これも問題なくできた。塗りつぶしの色は、R255 G0 B0、#ff0000。CMYKでいえばM100 Y100相当。段取り的にそう大きな負担にはならない。
- DとEを比較すると、Dの良さもある。エクセルの画面には操作用のツールがたくさん出ている。これを消してしまうと、エクセルっぽさも失われるので残しているが、Eの場合にはそれがくっきり見えすぎてうるさい。また、エクセルの教科書っぽい印象も強くなる。Dのほうが、その辺がいい具合にボカされる。最も目に入るべきなのは赤い文字なので、Dのほうがむしろ良さそう。
- エクセル画面の下のシャドウがDだとつたなく、粗くなる。Eはきれいに出せる。そこも気になるところで、他の解決方法もあることはあるが(Photoshop上で、Dのエクセル画面部分を切り取って、後からシャドウをつけるなど)、Dのあんまり見かけない感じが良いということにしよう。
複数の画面をどう並べるか?
次に考えたのは、いくつかの段取りを並べて説明する場合の対応です。もともと、Dの画像は二つ横並びで掲載する予定でした。
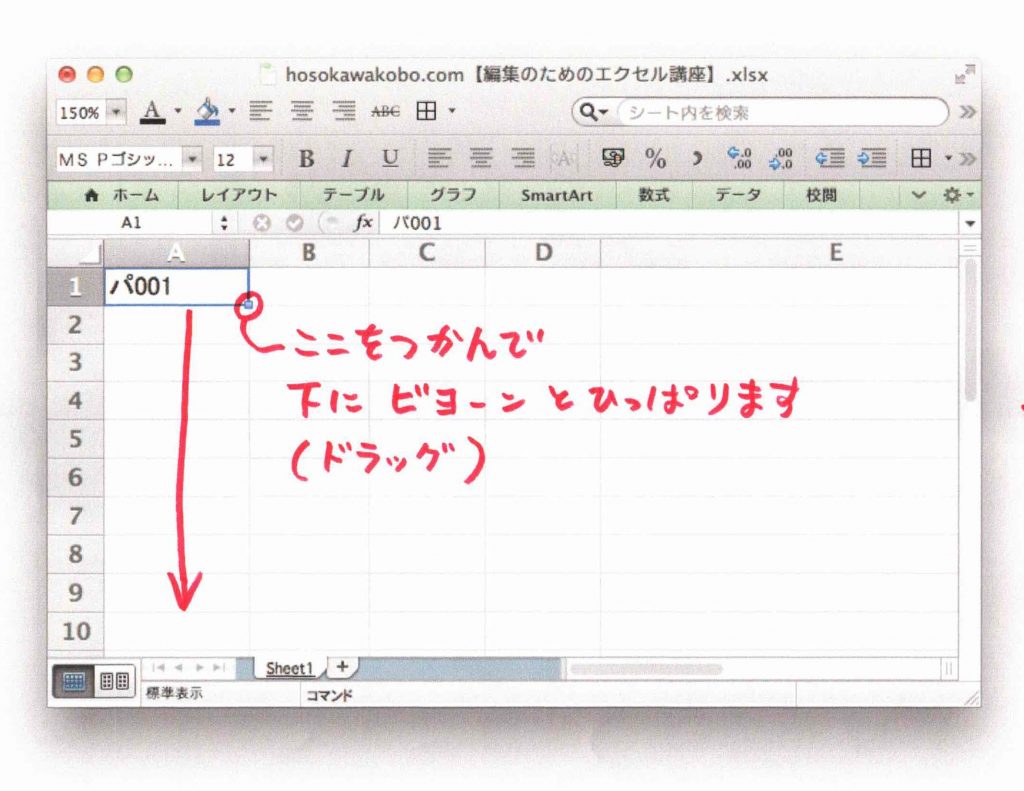
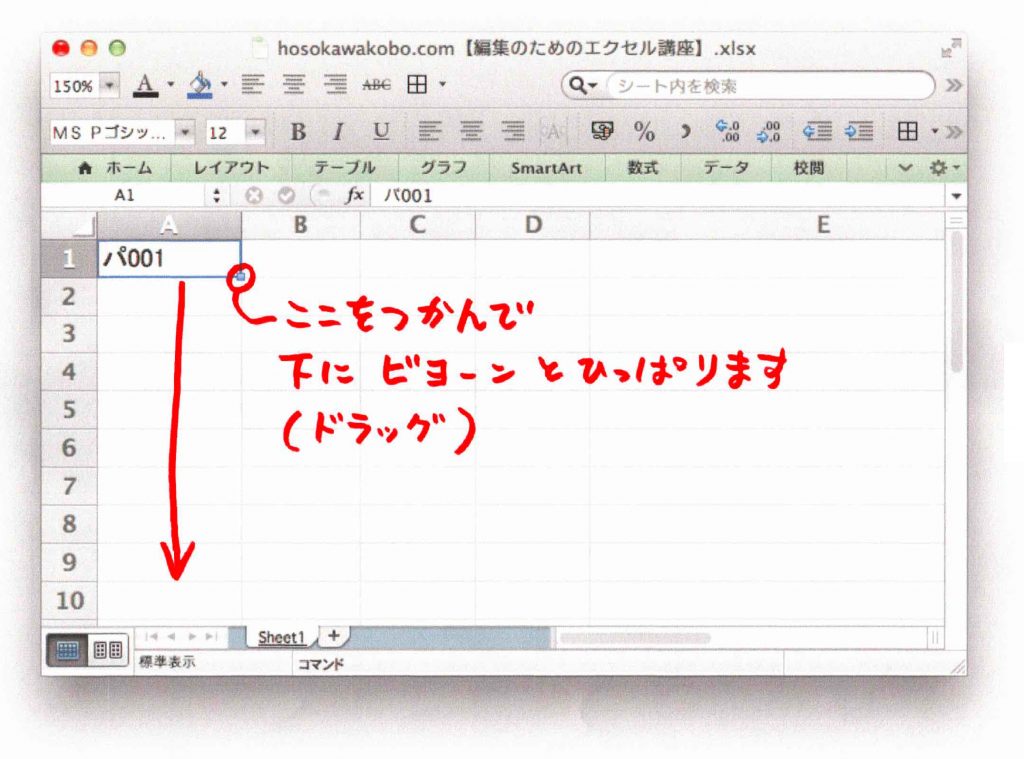
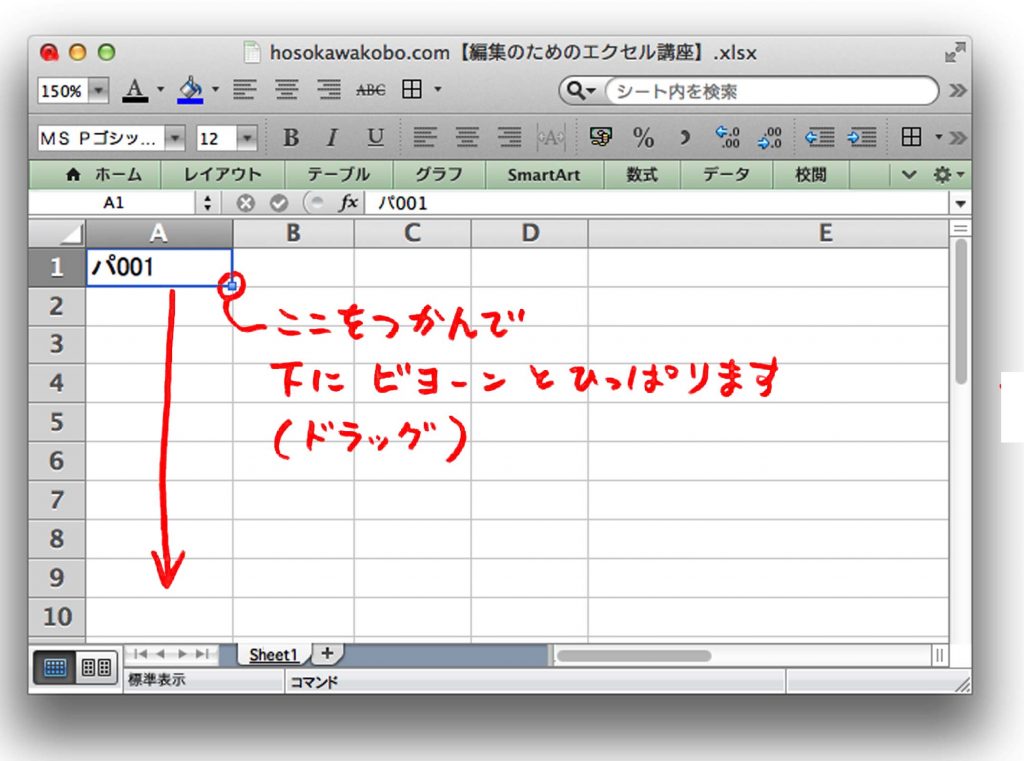
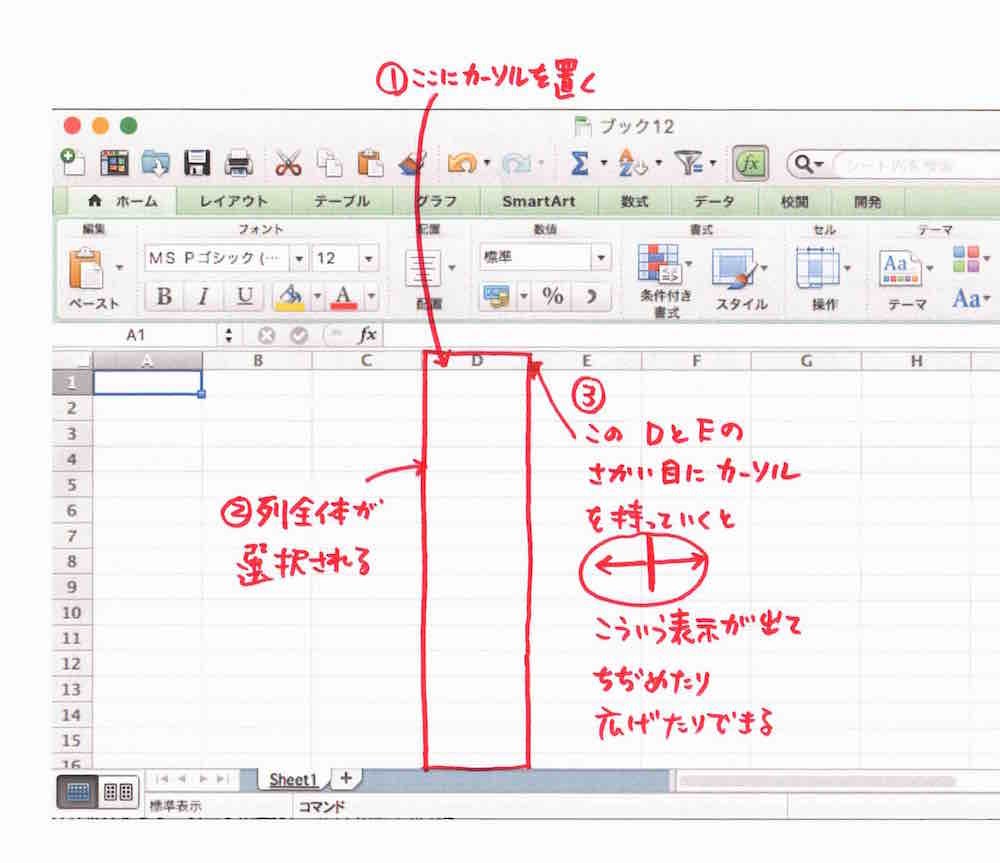
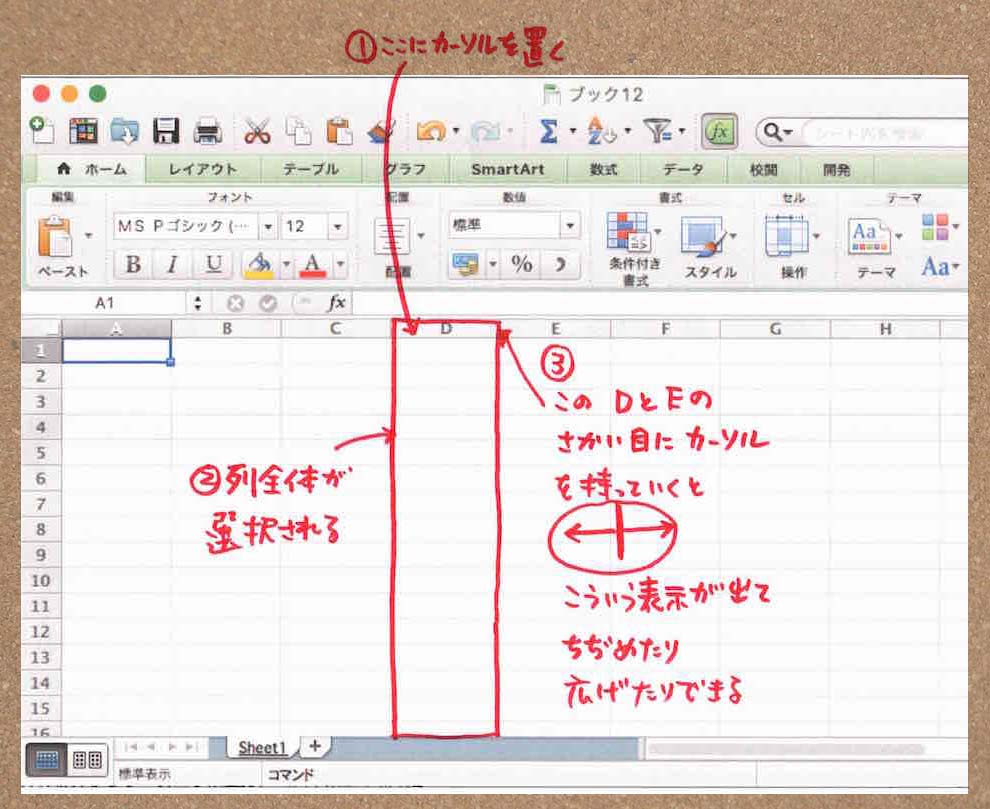
F)二つの画面を横並びに配置したパターンが、下の図です。

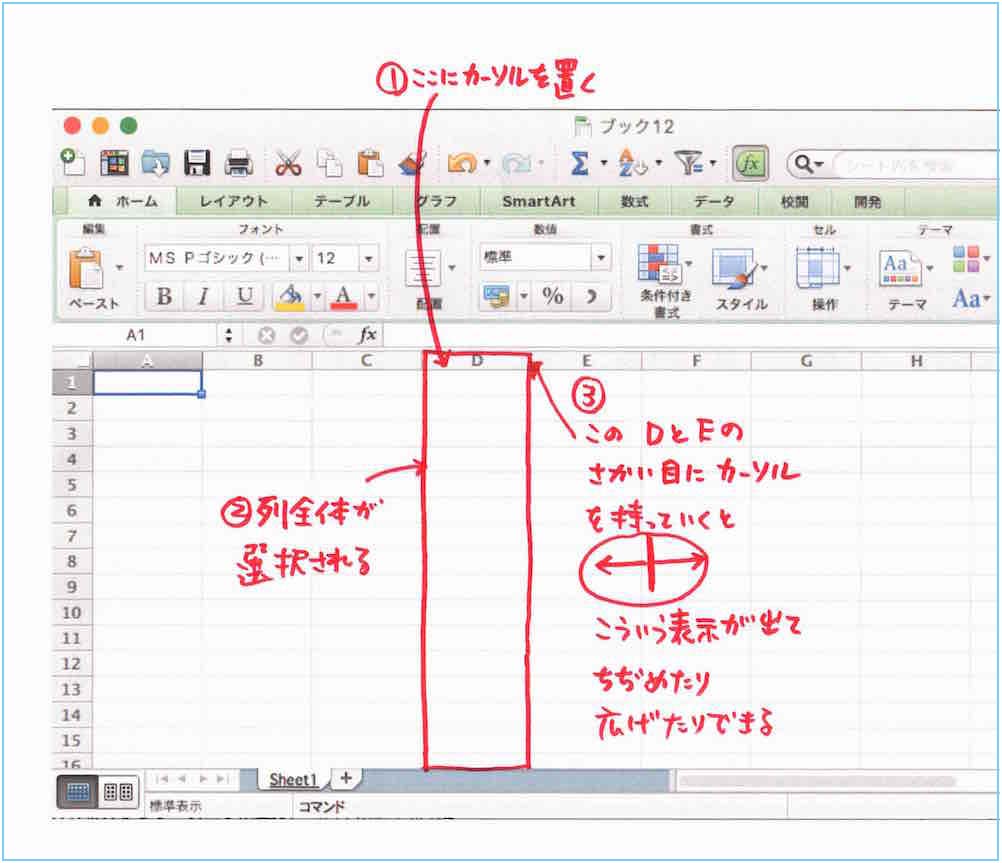
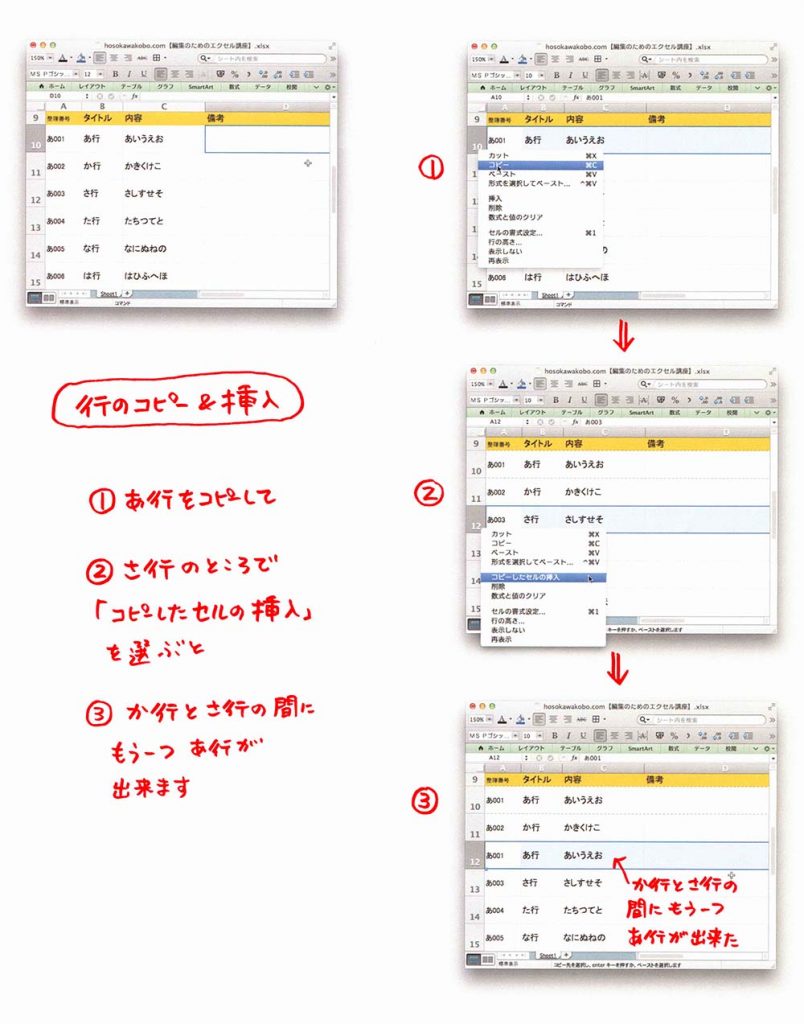
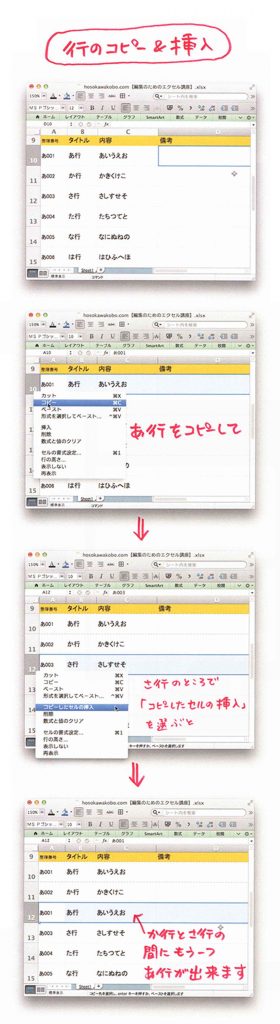
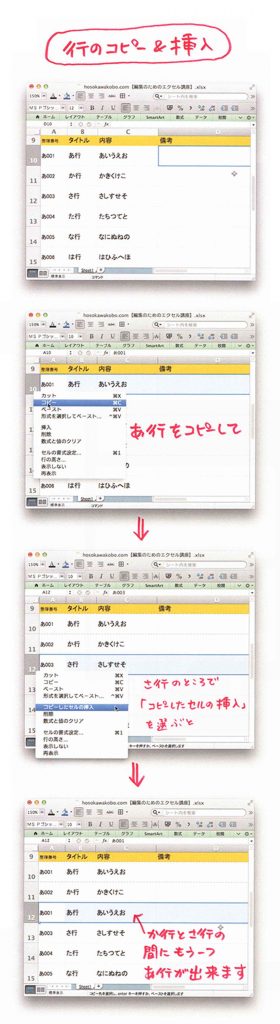
G)また、4つくらい画面を使わないと説明しきれない操作もありました。その例が下の図です。

どちらも、パソコンで見ている分にはちゃんと見られる大きさなのですが、スマホで見るとかなり小さい。私は老眼なので、なおさらで、全然読めません。
でも、若い人なら大丈夫かなと思って、二十代の人に意見を求めたら、あっさり却下でした。
FとGを作るところまででも、相当に考えていたわけですが、プラン再考となってしまいました。
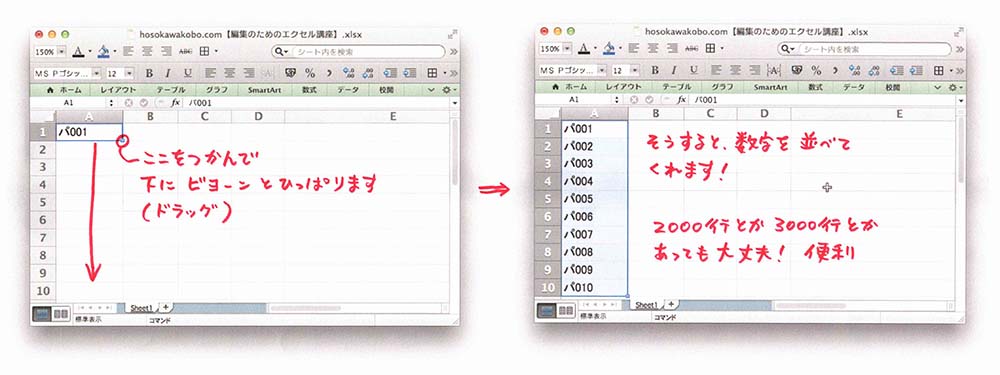
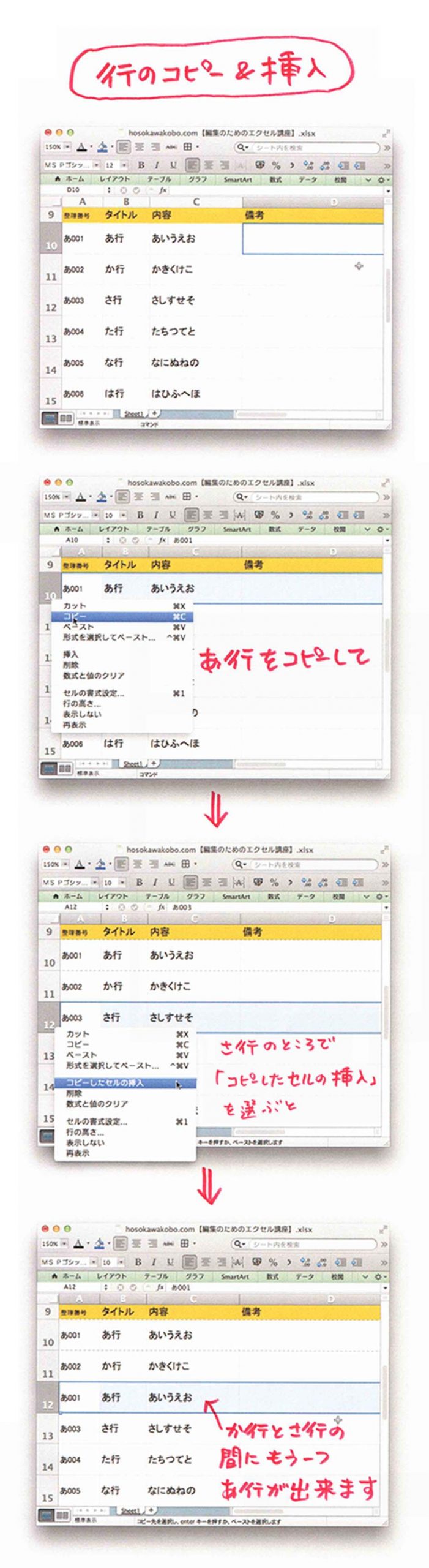
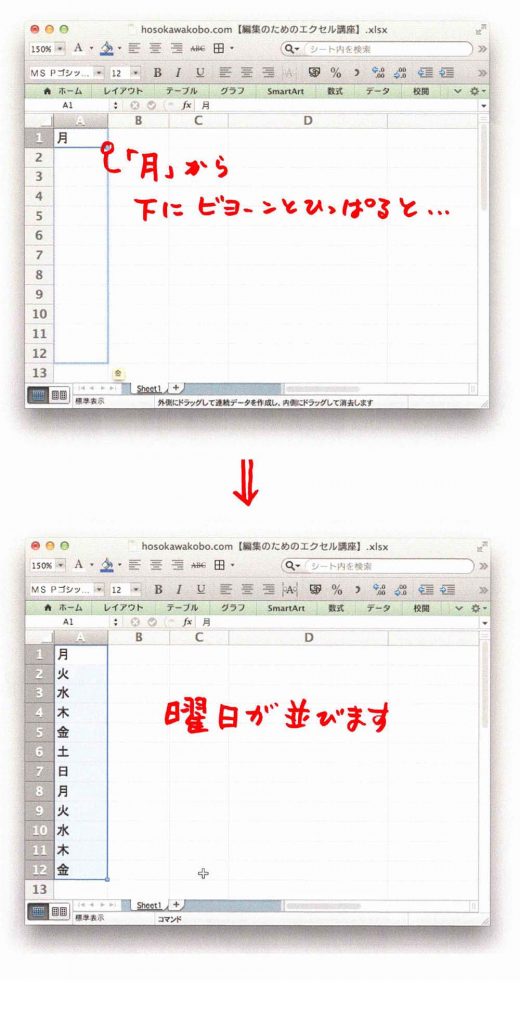
H)それで、タテにズラーっと並べる方法でいくか、と思ってやってみたのが、下の図です。

こうすると、スマホで見るときには問題なく、ちょうどよい感じなのですが、パソコンで見ると、説明の後に画像が長く出てきて、違和感がありました。
I)そこで、今度は同じように縦長の画像を入れるときに、横に文字を入れてみようと考えました。
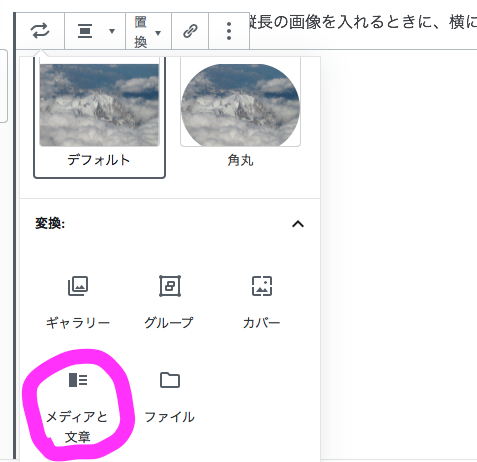
画像を入れたあとにいろいろなボタンを触っていると、「メディアと文章」というのを見つけました。

画像を入れたあとに、そのブロックの左上を触ると「ブロックタイプまたはスタイルを変更」という黒いボタンが出ます。そのボタンをクリックすると、「メディアと文章」を選ぶことができます。
「メディアと文章」を選んで、左に画像、右に文章を並べてみた結果が下です。

この形にすると、
パソコン表示の場合、画像の横に文章が入り、
スマホの場合は、画像の後にこの文章が入ります。
パソコンの場合、画像がタテに長くて文章が短いと読みづらそうです。
また1つ問題があり、画像につけているワク線(border)が、画像と文章を含めた全体を囲むように付くので、他の文章部分と、扱いが違ってしまいます。
文章は文章で連続し、その間に画像を入れたいので、この形は避けたいと思いました。
J)次に試したのは、画像を入れて、その画像をページの左に配置という方法です。こうすると、文章が右側に入っていきます。下がその形です。

こうすると、画像につけているはずのワク線が、画像の上に描かれてしまいました。
スマホの場合は、横幅にもよりますが、画像の横に細〜く文字が入ったりします。
パソコンの場合、画像の横に文章が入るのはよいのですが、次に説明する項目の文章も入ってきてしまいます。
①という項目を説明していて、①の説明用画像を入れる。でもその画像がタテに長くて、途中から②の文章が横に入ってくる。こうなると何がなんだかわからなくなりそうです。
こういった試行錯誤をしてみて、
F、 Gのように横幅のある画像はパソコンで見る場合には適している。でもスマホでは見にくい。
H、I、Jのようにタテに長い画像を入れる方法もないわけではないが、パソコンで見るとどうしてもうまくいかない、という結論になりました。
パソコンとスマホの表示の両立について考える
こう考えてくると、パソコンの時はFとかGのように表示されて、スマホだとHのように表示されるのがよい、ということになります。
webの世界では、こういったパソコンやスマホなど端末に応じて表示の形が変わるのを、レスポンシブデザインというそうです。
今回用意しているエクセルの作業説明にその配慮がどれだけ必要なのか? そこを考えることにしました。
- 今回説明しようとしているエクセルの作業は、パソコンでないと出来ない。もちろんスマホでも出来なくはないが、あまり現実的ではない。また、仕事で行うような作業なので、パソコン表示が見やすいことは重要。
- ただし、いろいろな調べごとをする端末がスマホに移っているのは確か。ここで説明するような内容を知りたい人が、エクセルの操作を調べてページにたどりつくときに、スマホ経由の場合は多いはず。
- スマホで操作説明を見ながら、パソコンで作業するという人もいるだろう。あるいは、通勤や通学の途中でやり方を見ておいて、あとでパソコンで作業してみるとか。
- やっぱり、パソコン、スマホ両方で見やすいほうがいい。
Gutenbergのブロック機能を使う
このサイトの記事は、Wordpressで書いています。これを書く仕組みが、どうやらGutenbergというそうで、ワードとかテキストを書くツールに慣れた私からすると、ものすごく使いづらいです。
テキストを書いて、それを処理していくという考え方ではなくて、ブロックを作りながらそれを埋めていくという考え方だからです。
でも、その「ブロック」をうまく使うと、よい解決方法が見つかるのではないか?と思いました。
パソコンの時は画像の入ったAとB2つの「ブロック」が | A | B | と横に並ぶ
スマホの時は、AとB2つの「ブロック」が、
—
A
—
B
—
のようにタテに並ぶ。こういうことができるのかもしれないと思いました。
この方法が決まらないと、説明用の画像も完成させられません。それでどういうやり方よいのか? Wordpressのどの機能を使うとよいのかを考えることになったわけです。
Wordpressのブロック機能を使って、2つの画像を並べてみる
K)Wordpressで新しいブロックを作る時に「ギャラリー」を選んで、2つの画像を入れてみました。タテに長い画像2つです。
こうすると、パソコンの場合もスマホの場合も横に並びます。
L)Wordpressで新しいブロックを作る時に「カラム」を選んで、2つの画像を入れてみました。先ほどと同じ画像2つです。
こうすると、パソコンの場合は横に、スマホの場合はタテに並びます。


他にはグループという機能があります。それを選ぶと、あらかじめ決めたグループの中に画像を複数入れて、順番を調整できたりするかな?と思いましたが、そういうものではないみたいでした。
つづいては「表」。表を作って、その中に画像を入れられないかな??と思ってやってみましたが、ダメみたいです。
| ここは文字しか入らないみたいです。 | こちらも文字しか入らないみたい |
この記事を書き始めた段階では、Lのカラムまでは試行錯誤して到達していました。グループだともっとうまくいくのでは?と思っていましたが、そうはならないみたいです。
でも、カラムだとうまくいきそうなので、その方向で考えてみます。
画像にワク線をつけるまでの経緯
ここまでの画像の周囲に下のサンプルのようなワク線をつけてありますが、これはborderという機能で入れてあります。
サンプル:この周囲のワク線が、borderです。
このワク線は、図版を用意し始めた段階では、photoshop上で付けてしまって、記事に貼り付けようと思っていました。そこにいたるまでも、いくつか検討があったので、書いておきます。
M)まわりにワク線がない場合。最初に作ってみたサンプルです。今回のワードプレスの仕様では、地色は白。白地の画像をここに入れると、どこからが画像なのかわかりにくいです。

N)次に、コルクボードに載せてみました。画像の点数が少なければ、あり得るかもかもしれないですが、かなりうるさい印象です。ただし、文字と画像の区別ははっきりします。

O)やっぱりケイ囲みかなあ、と思い、ワク線を付けてみたのが、下のパターンです。note色にしてみました。このくらいシンプルなほうが、わかりやすいです。

P)ワク線の色など含めて、サイトに使う色を検討しました。そして、このワク線をボール紙っぽい茶色にしてみたのが下のパターンです。なかなかよさそうなので、ワク線の色はこれで行こうと思いました。

Q)上のPでは、エクセルの画面の下のシャドウを削除してあります。
ふだん、私も意識していなかったのですが、エクセルの画面を開いているときは、その下にシャドウが出ます。説明する機能としては、シャドウは必要ありません。ただ、そのシャドウを再現しておくほうが、「どこか本当っぽい」印象になるはずです。この辺は、見る側は意識しませんが、「手書きできたない文字で説明しているのに、なんだか実際に教えられてるみたいで、わかりやすい」という印象を作る上では、おそらく大事なポイントです(理屈ではなく、あくまで勘です)。
ただし、一度エクセルの画面をプリントして、そこに手書きで説明を入れ、その紙をスキャンする予定で進めていたので、シャドウが粗くなることは気になりました。
そこでスキャン後にシャドウを追加してみたのが下のパターン。photoshopのドロップシャドウで処理してあります。フキダシ説明にもシャドウを付けてみました。

R)こうやると、きれいな影がつくのは確かですが、かなり手間がかかります。
それで、むしろ、粗いシャドウのほうが、おもしろいのでは? と思って、プリントのスキャンのままにしたものが下のパターンです。なんだか、手作り感があって、よさそうでした。
また、周囲のワクがクッキリしているので、手作り感が適度に抑えられてバランス的もよいようです。

S)こういった検討を進めている途中で、F、Gのあたりの問題にぶつかって、画像を入れるブロックのことを考え始めました。そこまでブロックをいろいろいじることになるならば、画像にはワク線を付けずに、あとからWordpress上で指定して付けようと考えました。
それで、Rのワク線を削除して、Wordpressのborder機能で付けてみたのが下の図です。ほとんど変わらないものになりました。パソコンでの表示、スマホでの表示の両方を考えて、ワク線の太さは0.5em。文字の半分ということにしました。
Photoshop上でワク線を付ける手間が減るので、こっちでいくことにしました。

カラムの中に画像を複数入れてワク線をつける
T)Lのパターンでは、2つのカラムを作って、それぞれにタテに長い画像を入れました。そうすると、パソコンでは横に並んで表示され、スマホではタテに並んで表示されます。
これに茶色いワク線をつけてみると、下のようになります。


U)ところで、上のTの例で、使っている画像2つは、天地(上下)の余白部分の幅が違っています。画像を切り取るときに、揃えていないからです。
今回の説明用の画像は、説明内容に合わせて、タテヨコ比はバラバラになります。それをうまく調整しないとデコボコな印象になるなあという懸念がありました。
また、エクセルの画面をプリントする段階で、2つの画像を並べてプリントして、文字を書き入れる予定で進行していましたが、その手間も結構なものになります。
そこで、1つずつのエクセル画面をプリントして、文字を書き入れてスキャン。その画像を処理して保存。あとはWordpress上で並べる。という方針でやってみたのが下のパターンです。
2つのカラムに、上の画像、矢印の画像、下の画像と、それぞれ3つずつの画像を入れています。






上のパターンで、4つの説明は連続したものなので、ワクが2つに分かれてしまうのは、あんまりよくないのですが、その辺は説明の仕方を考えることでフォローできると思います。
こういうフォーマットで説明用画像を入れていってみようと思います。
説明の進め方の再検討
という結論に一度はなったものの、ここまでの考え方は、テキストと図版を別々に用意していくという点で、書籍的なのかな? と思いあたりました。というのも、実際に説明のパートを作っていくと、次のようなものができました。
V)2つに分割したカラムに、左は画像1つ、右は矢印も含めて画像3つ入れています。Uではうまくいきませんでしたが、カラム全体を選択してborderを付けたら、計4つの画像全体にワクがつきました。
…………ワードで書かれた原稿やwebのテキストをエクセルにコピペする時に、あるセルを選んで普通にペーストすると、エクセル君はもともとの文字の色や大きさなどを、そのまま入れようとします。




でも、Wordpressをしばらくいじってきた上で、その機能を使って説明パターンを考えていくと、下のようなものも作れます。そして、こっちのほうがわかりやすいかもしれません。
W)「メディアと文章」ブロックを使って、左に文章を、右に画像を入れています。スマホ表示のときに、文章部分が上の画像と近すぎるようなので、文章の先頭1行は改行をいれました。
…………ワードで書かれた原稿やwebのテキストをエクセルにコピペする時に、あるセルを選んで普通にペーストすると、エクセル君はもともとの文字の色や大きさなどを、そのまま入れようとします。

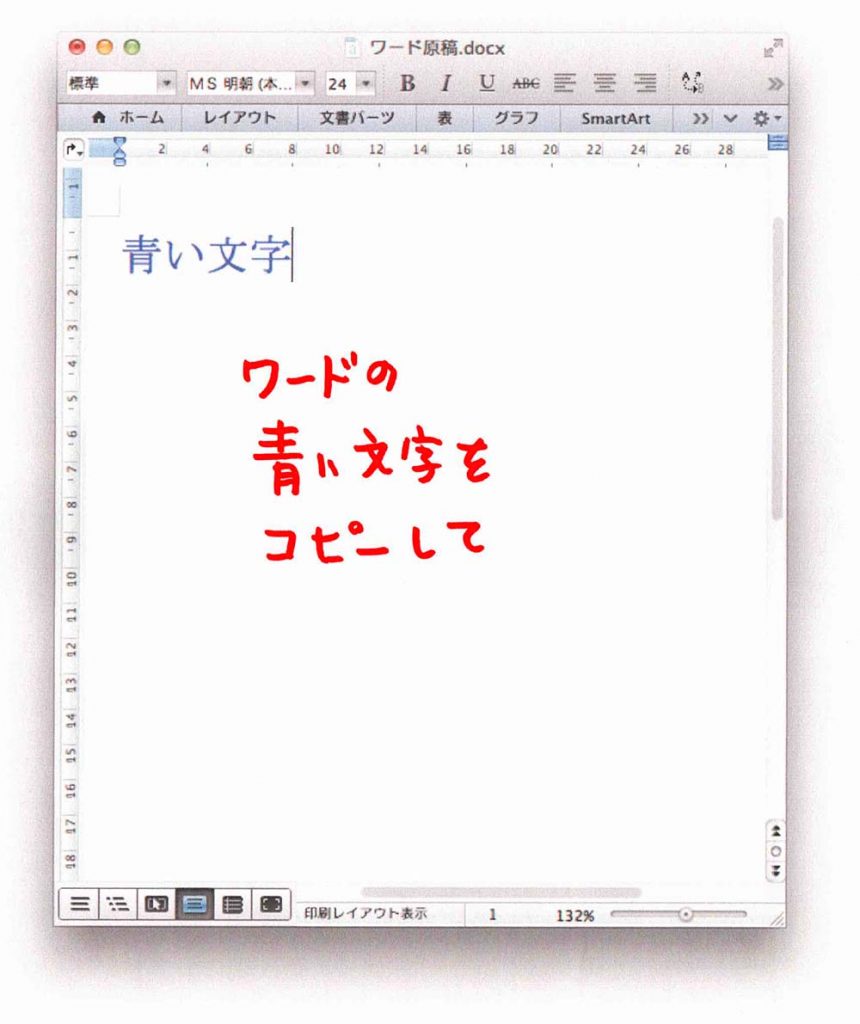
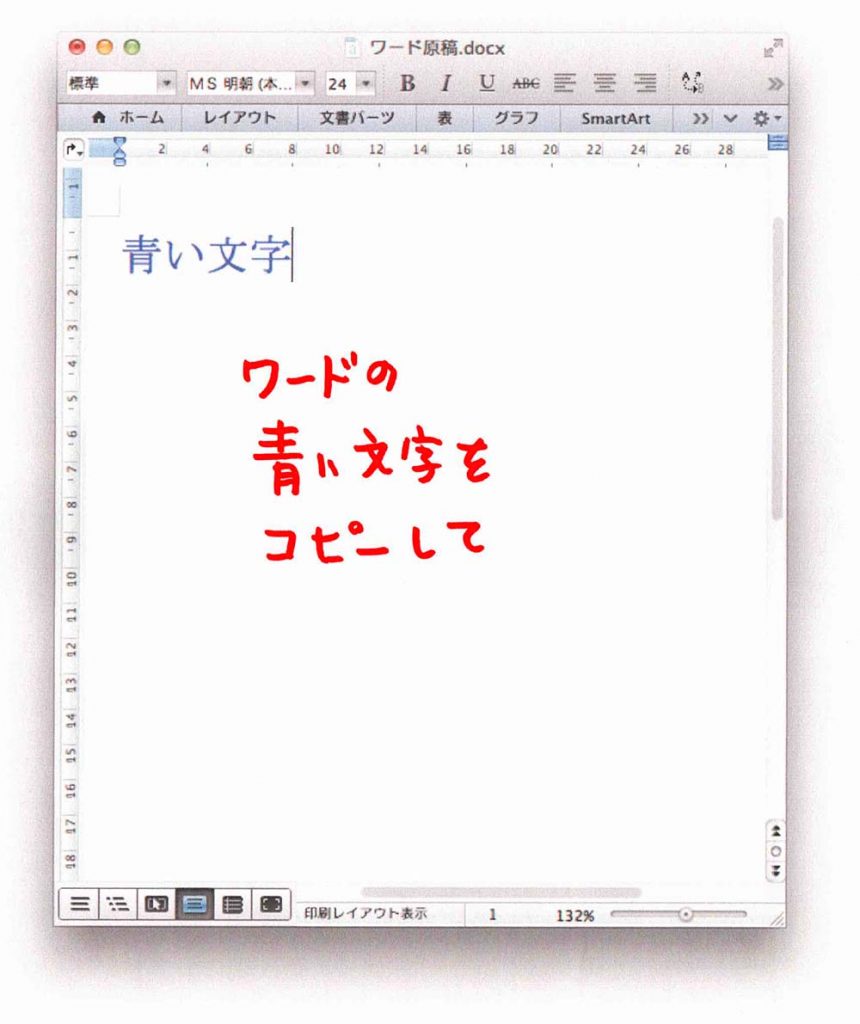
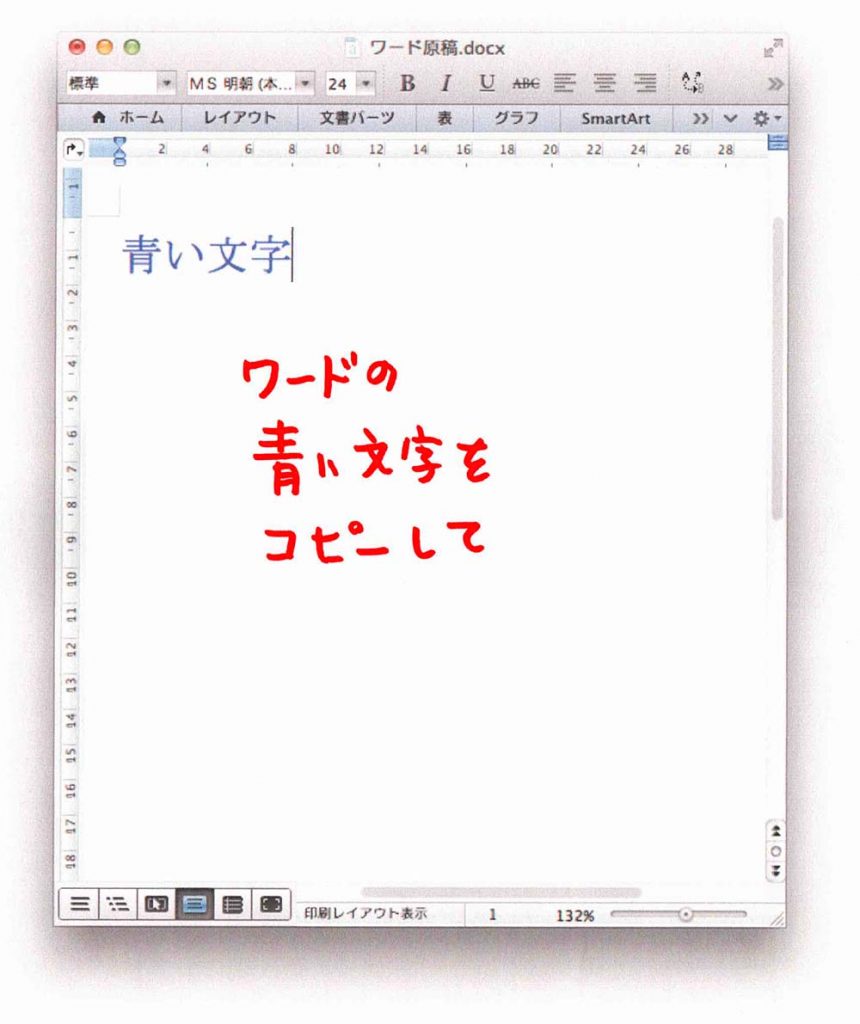
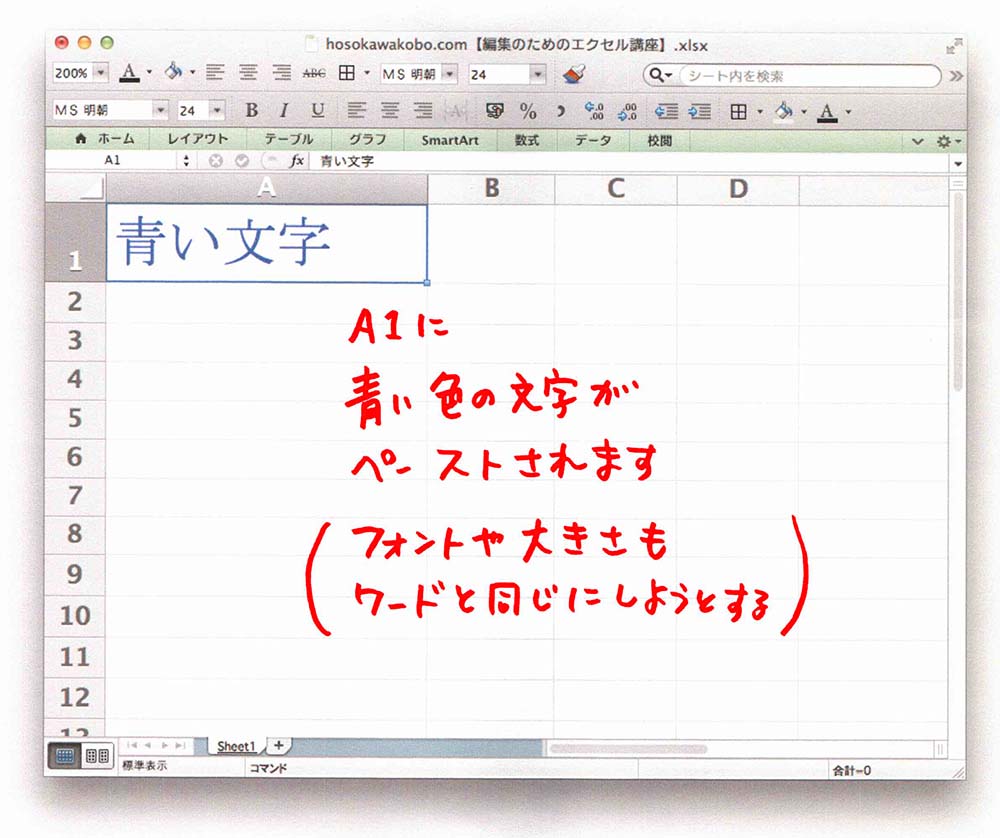
①ワードで青い文字をペーストして、

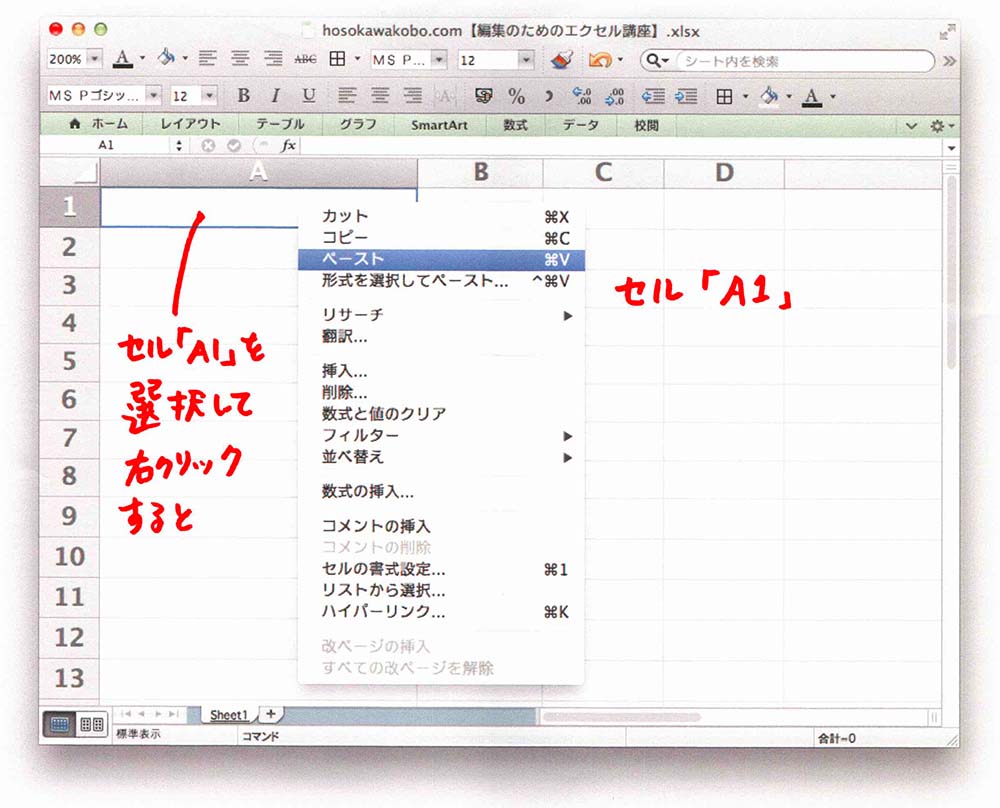
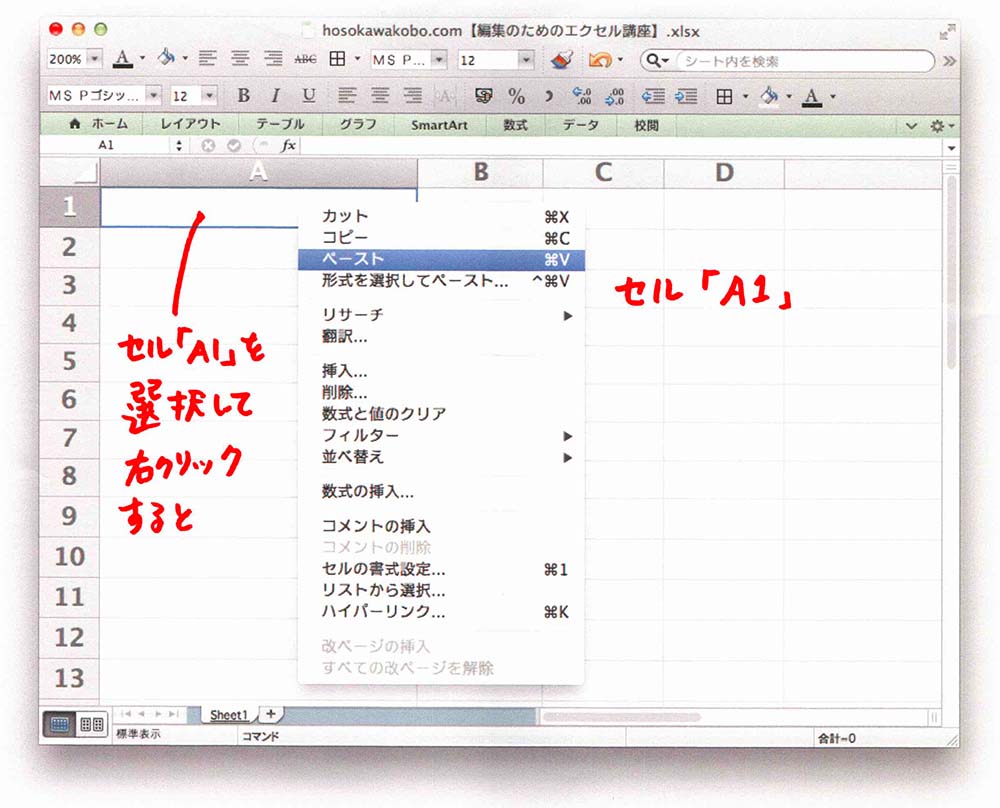
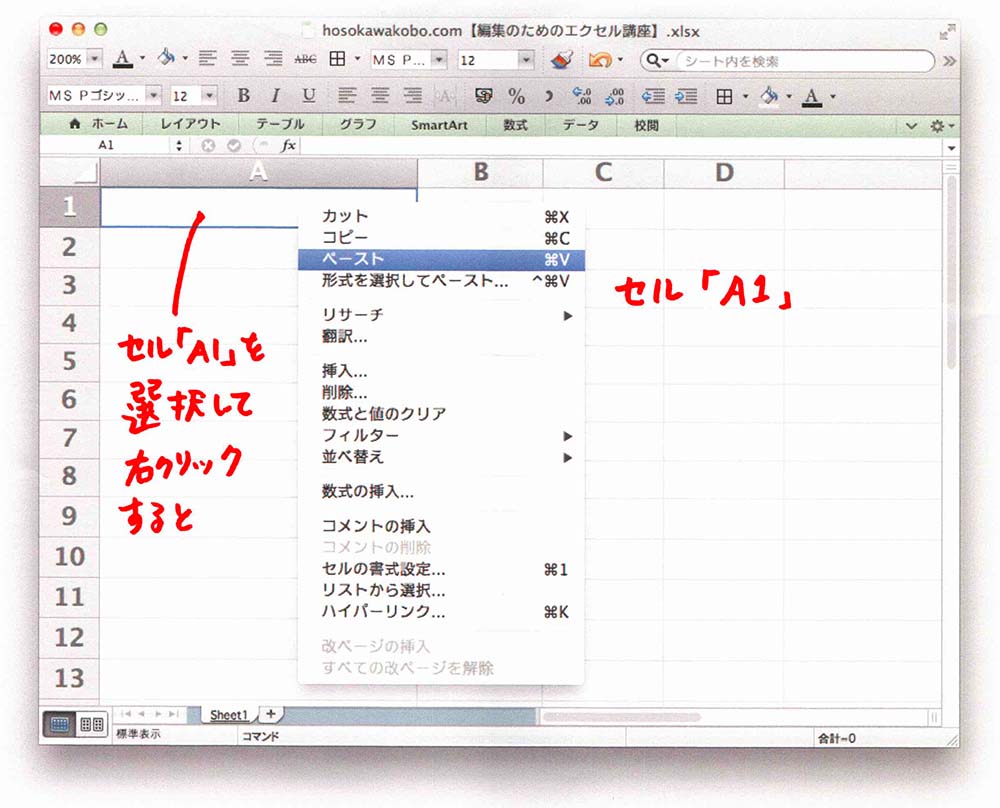
②セル「A1」を選択します。
右クリックをして、「ペースト」を選びます。

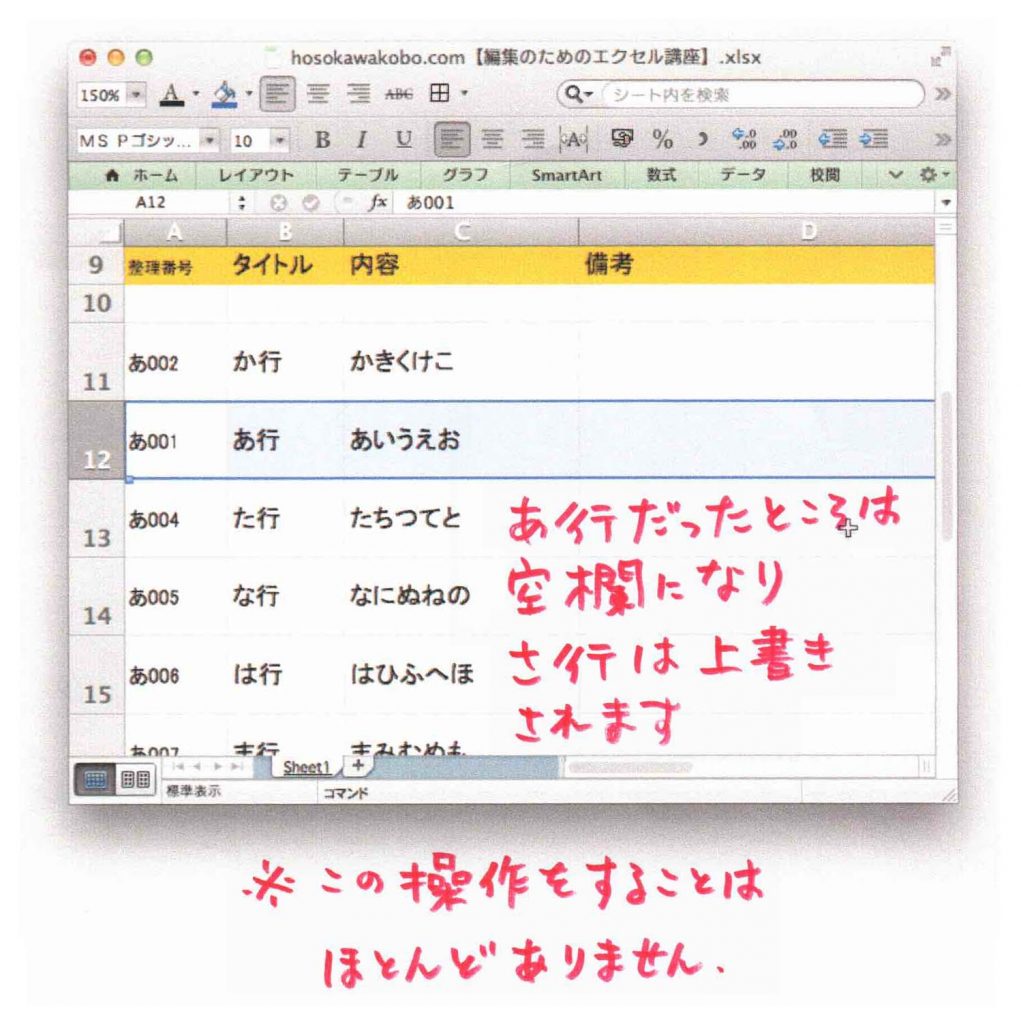
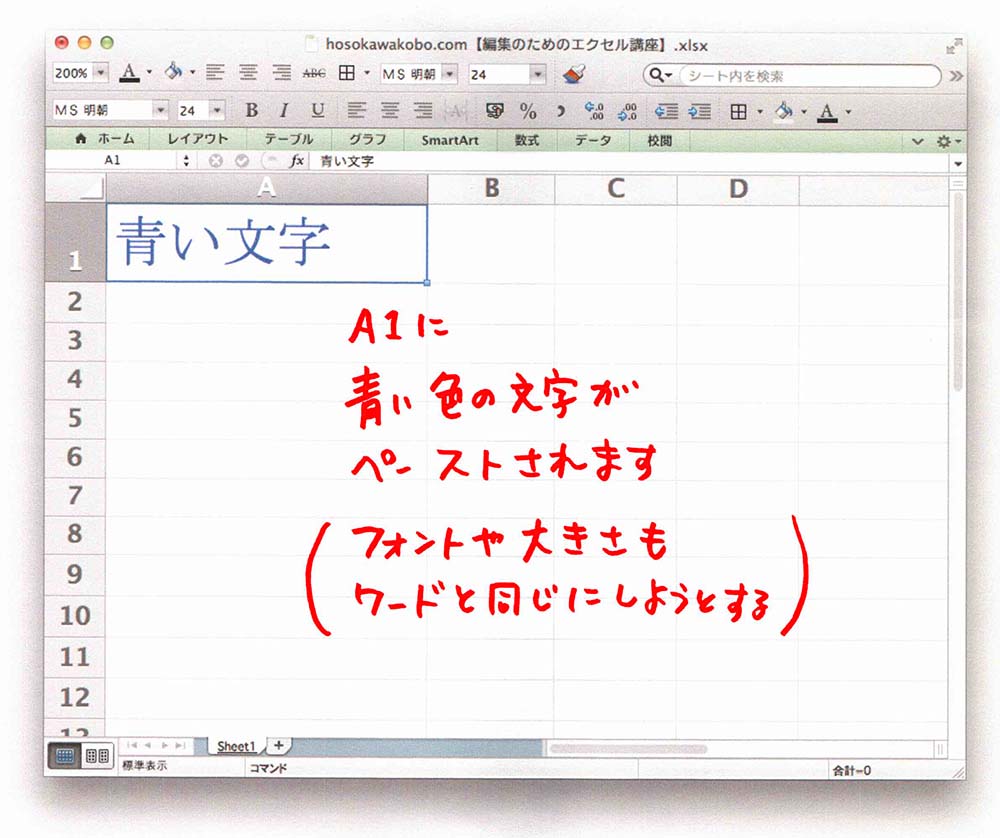
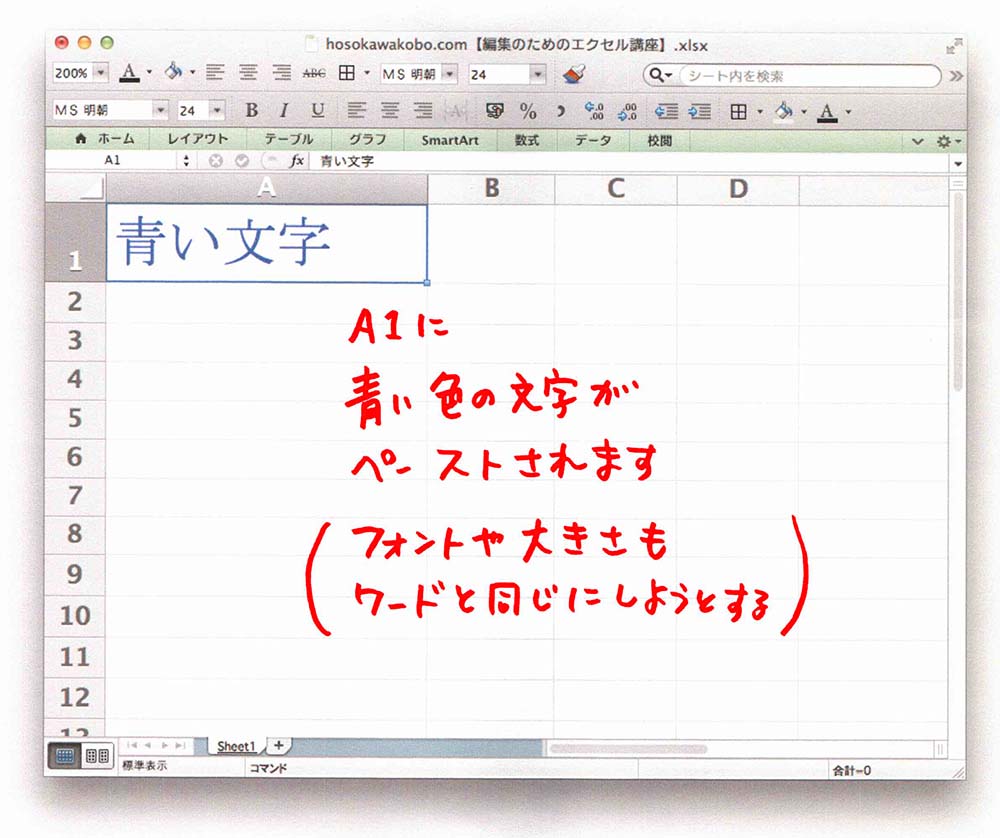
③こうすると、A1に青い文字がペーストされます。フォントや大きさもワードと同じにしようとしてくれます。
この説明パターンの場合は、図版にワク線はつけなくてもよさそうです。
「メディアと文章」ブロックにワク線をつけると、画像と文字全体にくっついてしまうため、それを避けたいというのも理由です。下のようになります。

①ワードで青い文字をペーストして、

②セル「A1」を選択します。
右クリックをして、「ペースト」を選びます。

③こうすると、A1に青い文字がペーストされます。フォントや大きさもワードと同じにしようとしてくれます。
やっぱり、webはwebのやり方があって、画面を見ながら進めないとダメだなあと思いました。
Wのパターンで進めてみようと思います。
5章分の原稿を書いて、その原稿を使うことを前提に、ワク線の検討もこんなにしてきたのですが、web上で原稿をリライトしながら、図版を入れていこうと思います(涙)

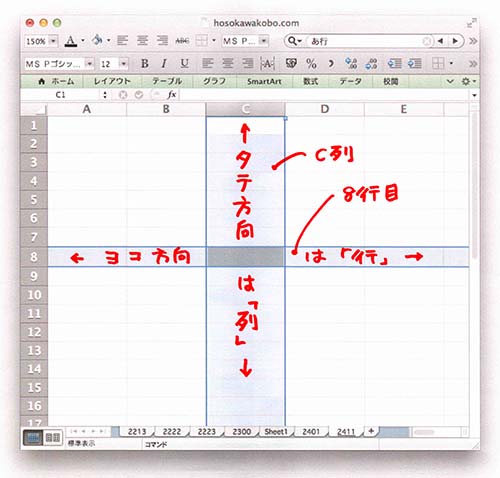
その後、結局ペンタブレットを買いました。文字が全然書き慣れないので練習しています。右がその試作品です。
エクセル画面はやや赤カブリにしました。

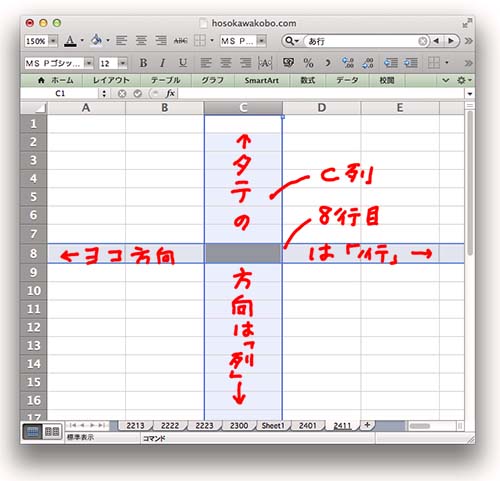
プリントして手書きして、スキャンしたのはこちら。エクセルの罫線が消え気味だったので、やっぱりこれよりも、データで処理のほうがよいようです。

ペンタブで書いた上で、エクセルのキャプチャ部分を少し明るくし、やや赤カブリにしました。
このくらいに軽くするほうよいように思います。
こんな感じで説明できるよ
なんだか、むずかしそう。。
 Next Post
Next Post