文字組みの基礎を解説!Adobeインデザイン、イラストレーター(イラレ)、ワードなどでの設定方法も
この記事の目次
誰でも美しい文字組みができる
この記事を書き始めるまで、非常に迷いました。
文字を組むことには、非常にたくさんのノウハウがあります。
私は30年以上経験がありますが、今でも「知らなかった」「気づいていなかった」という発見が多いです。
奥が深くて、とても把握しきれない。そういう世界です。
今は、誰でもいろんなアプリ(ソフト)を使って文字を組むことができる時代です。
私などよりも、普通の人が作ったチラシの文字のほうが、ずっと美しく文字を使っていることもあります。
そういう時代に文字組みについて書く意味があるのかどうか? そう考えてなかなかこの記事を書けませんでした。
大きく変わった前提。自分で組むことができる時代
30年前、文字を組むには印刷所に頼むしかありませんでした。
1990年頃すでに、鉛の活字で組むことは少なく、写植が普通でした。
(写植とは写真植字の略で、文字を印画紙に焼き付ける方法です。いろいろなサイズの文字を表現できました)
文字を組むには、専門職の人に頼む必要があり、その指示のための知識が必要だったのです。
・文字の大きさ
・文字と文字の間隔
・行と行の間隔
・行の揃え方
こういった指示ができないと、文字を組むことができませんでした。
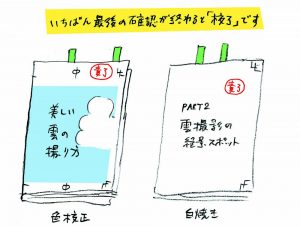
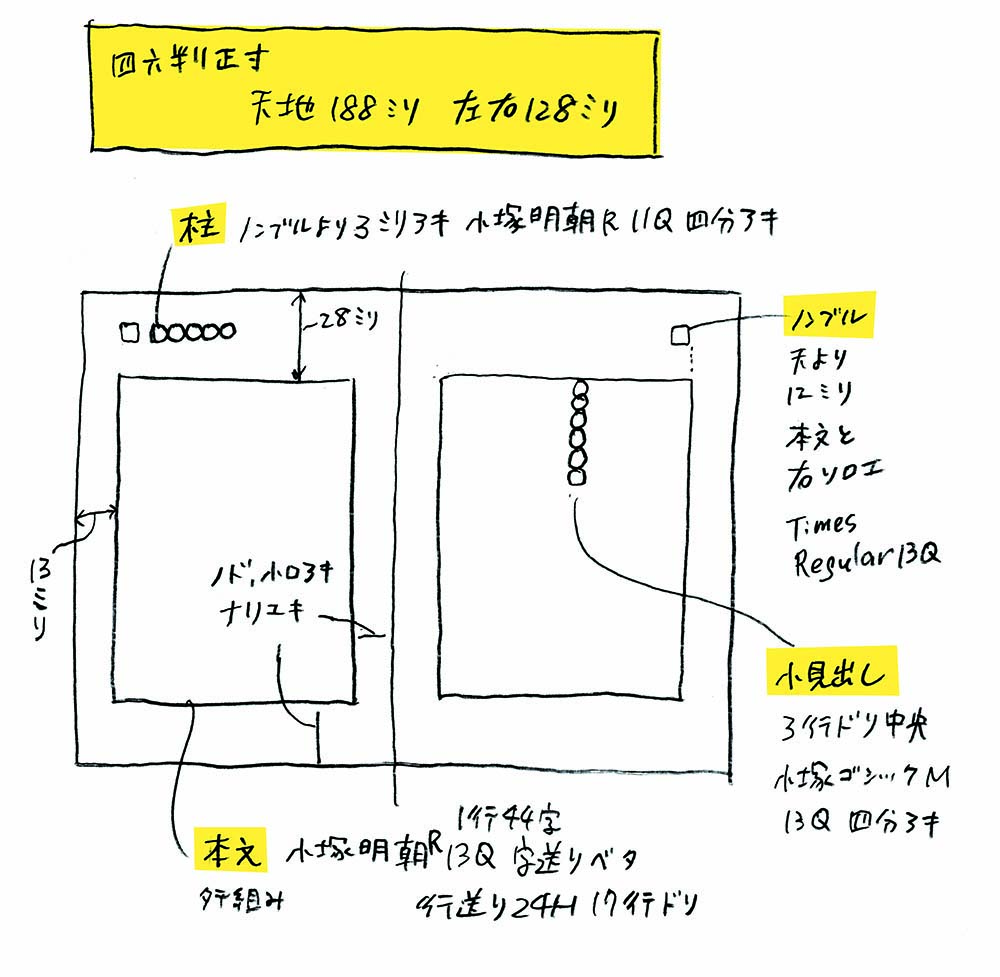
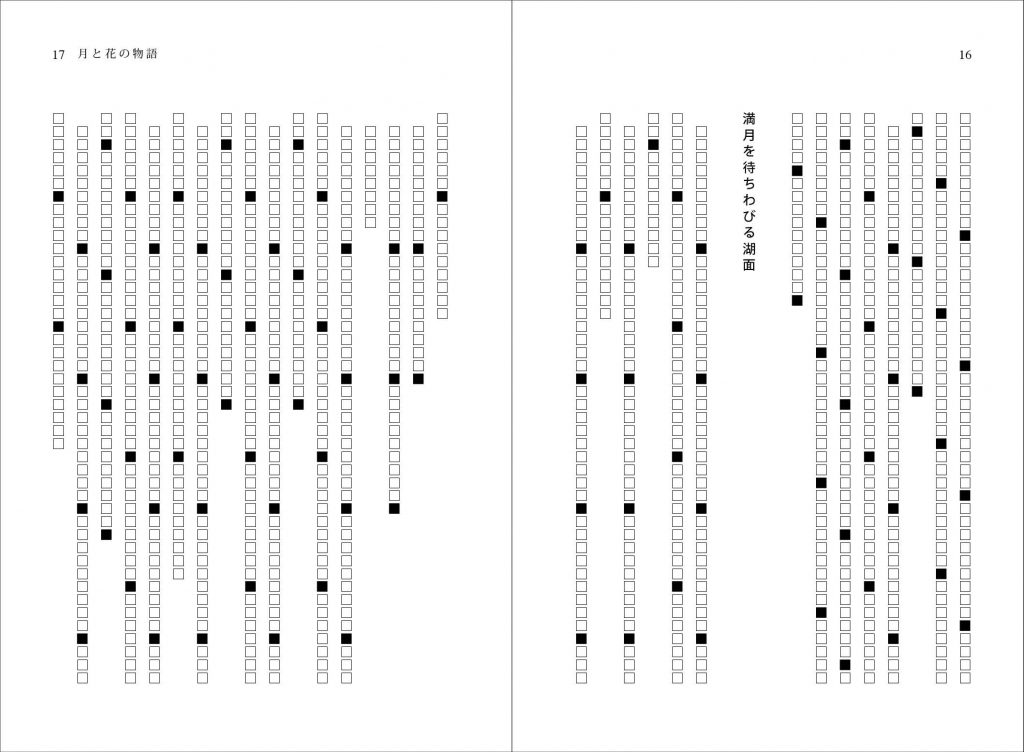
30年前に作っていたような、書籍の本文組みの指定を作ってみました。サンプルとしてご覧ください。

こうやって指定をしてページを組むと、次のようなものになります。

30年前にはそうだったのですが、今はアドビのアプリ(ソフト)やワードで、文字を組むことができる時代。
そうすると、先に挙げた知識はなくても、なんとでもなるのです。
ただし、それらのアプリを使う場合も、やっぱり基本が必要になることもあるでしょう。
自分では組まず、印刷所やデザイナー、オペレーターに頼んでいる方も多いはずです。
そういう方に向けて、記事をまとめる意味はあるかもしれないと思いました。
前置きが長くなりましたが、
1)自分で文字を組んでいるが、基礎がわからない
2)印刷所やデザイナーに文字を組んでもらっているが、どう指示すればよいのかわからない
といった方に向けて、まとめてみたいと思います。お役に立ちましたら幸いです。
文字の大きさ:級数とポイント
文字の大きさは、級数とポイントの2つの表し方があります。
<級数>
「10級」「10Q」のように書きます。
1級(1Q)が0.25ミリ。4級(4Q)で1ミリ。
40級で10ミリの文字です。
<ポイント>
「10ポ」「10pt」のように書きます。
10ポが約3.5ミリの文字です。
ワードではポイントが採用されています。ワードのデフォルトの文字は10.5ポイントです。
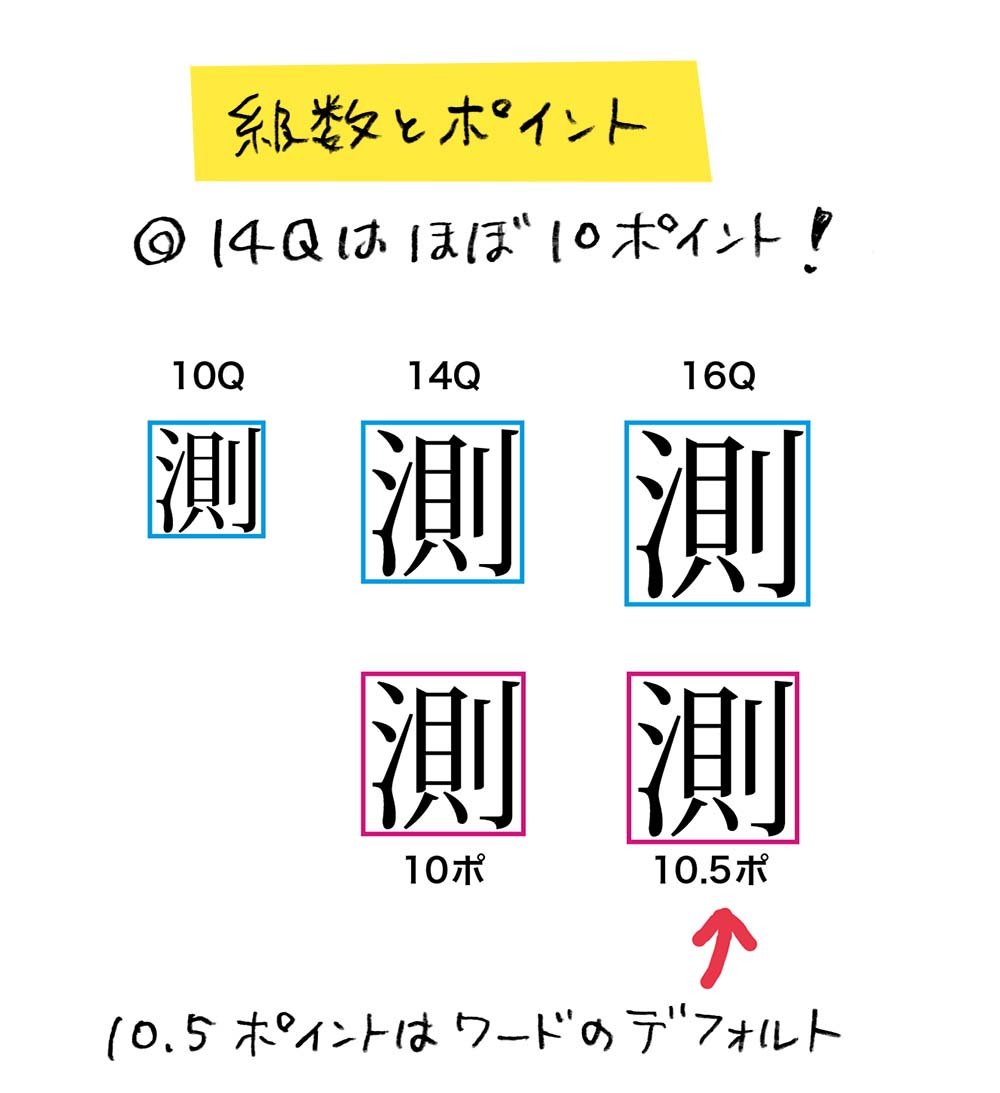
2つの単位の関係ですが、14Qはほぼ10ポイントです(14.111級が10ポイント)。

級数とポイント、どちらを使えばいいというのはなく、好みといえます。
ワードを長く使っていて、ポイントになじみがある方であれば、ポイントを使えばよいと思います。
デザインや出版業界で編集の仕事をするならば、級数の知識は必須です。
級数は大きさがミリと直結するので、その分便利です。
私自身は、出版業界で30年間仕事をするなかで、95%くらいは級数でやってきました。
ポイントは、古くからある出版社や、そういう会社と取引のある方など、キャリアの長い方との仕事で対応する必要が出ます。
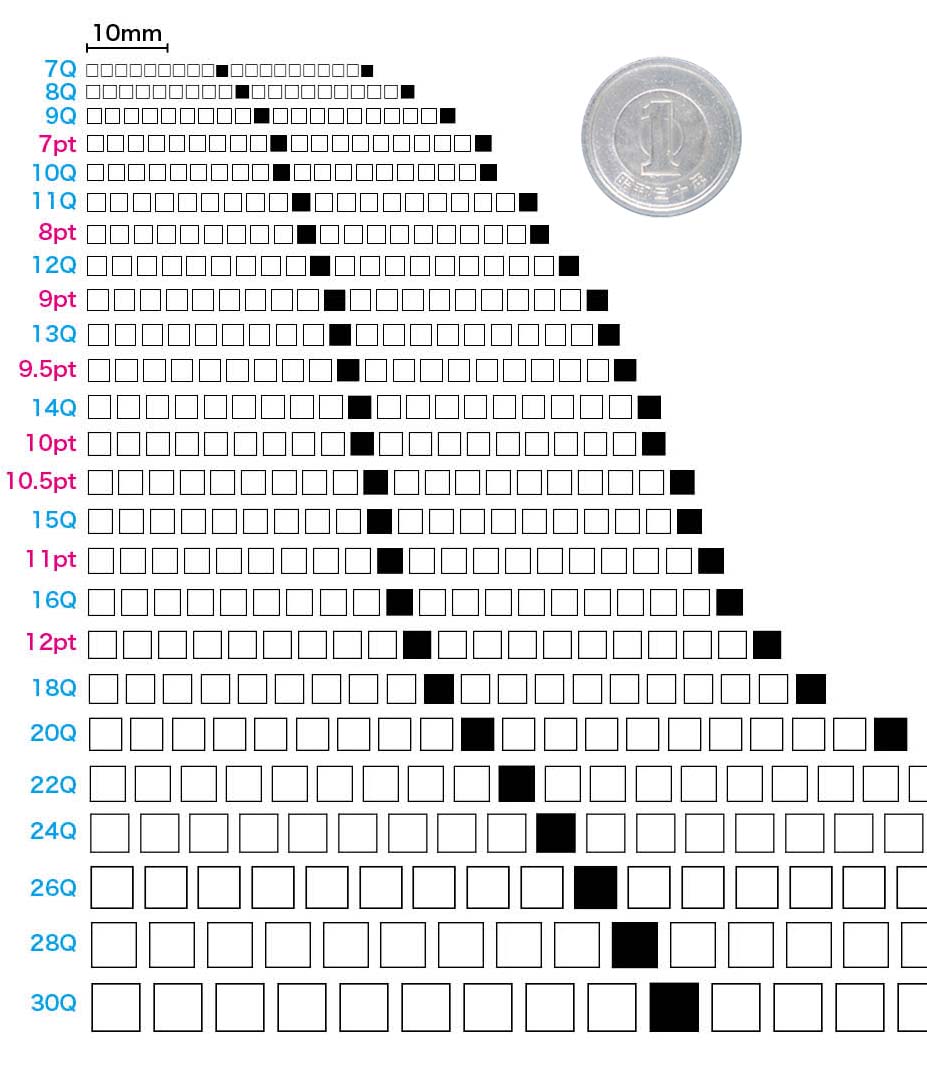
級数とポイントの大きさを図にまとめてみたのでご覧ください。
Web上で文字の大きさを見てもらおうとしても、デバイスによって表示の大きさはバラバラなので、一番上に10ミリの目安を入れ、一円玉のサイズも入れておきました。

適切な大きさとは?文字のバリアフリーを考える
どのくらいの大きさの文字を使うかは、その用途やデザインにもよりますが、考えないといけないのはバリアフリーという点です。
日本はどんどん高齢化社会になって、老眼の人が増えています。
かく言う私もその一人で、以前は7Q以下の文字も裸眼で問題なく見えましたが、いまは裸眼で見えるのは28Qくらいから!
老眼鏡をかけて、ようやく7Qの文字が読めます。
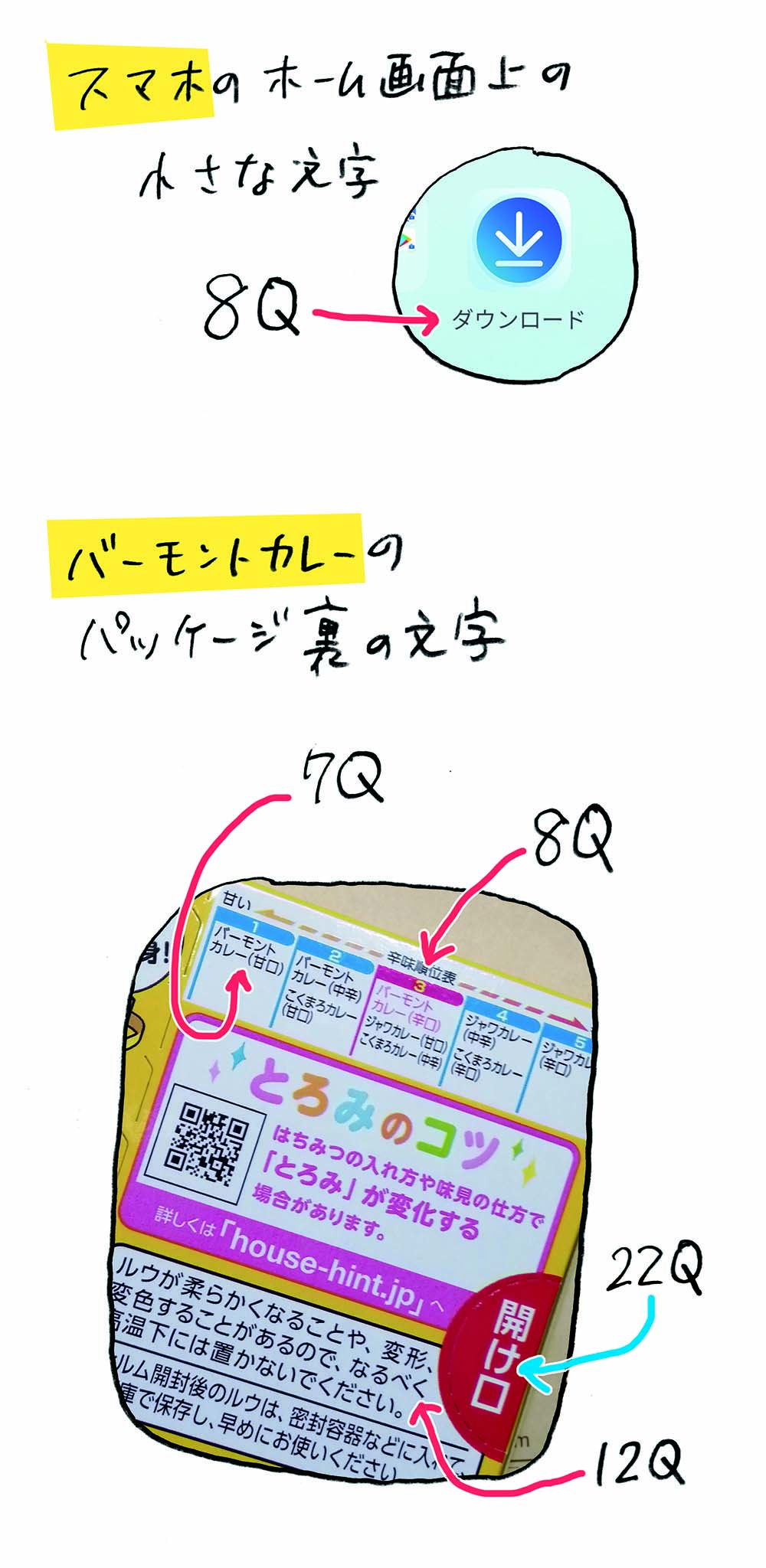
それで、身の回りにある文字の大きさを調べてみました。
若干誤差があると思いますので、おおよその目安として参照ください。


これらから考えると、、、、
小さい文字の限界→7〜8Q
・スマホの小さい文字:8Q相当
・バーモントカレーのパッケージの小さな文字:7〜8Q相当
(とはいえ、7Qは極力避け、8Qまでと考えるとよいと思います)
広い範囲の年齢層にちゃんと見える大きさ→11Q程度
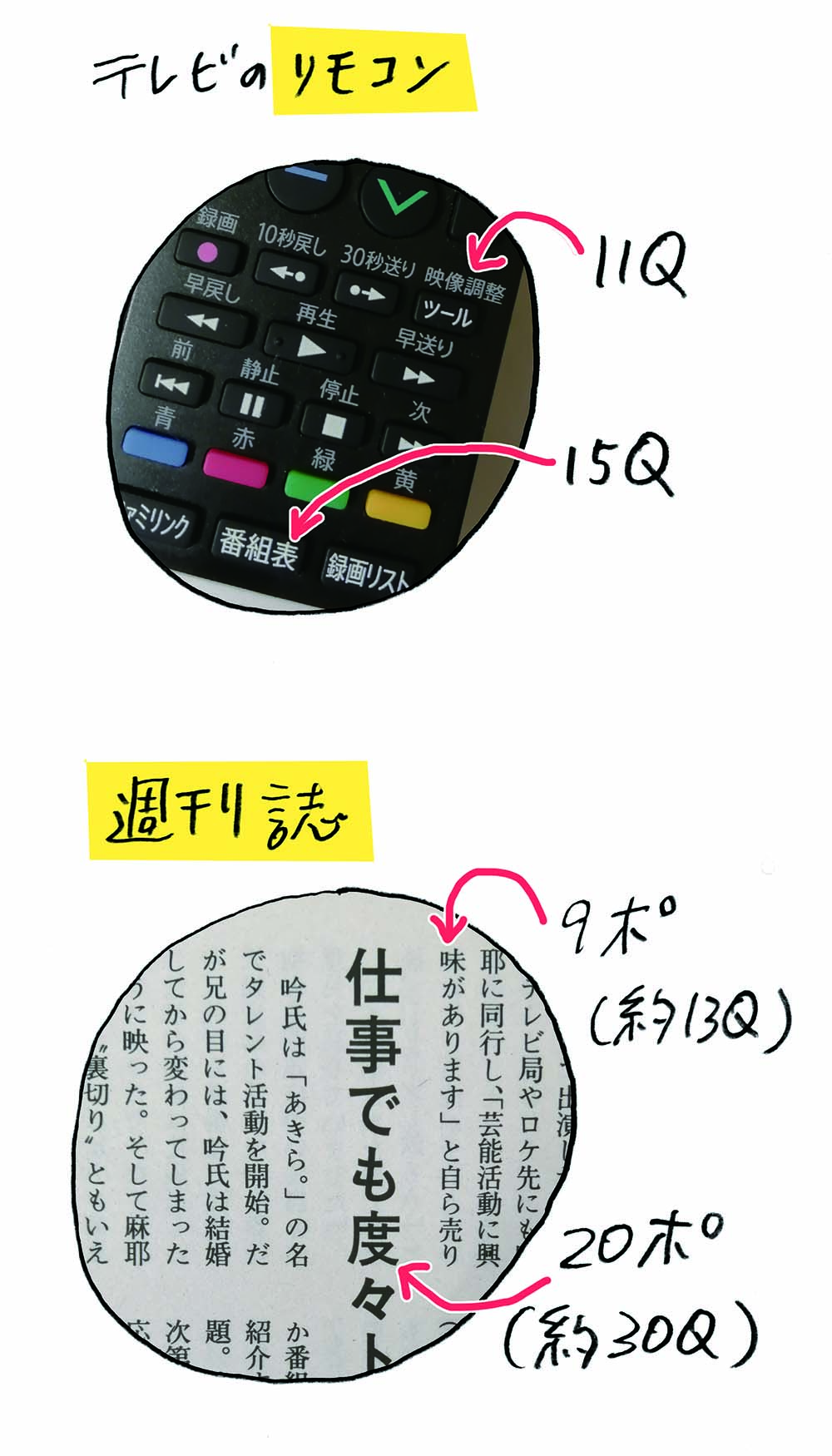
・テレビのリモコンの小さめの文字:11Q
広い年齢層が文章として読める大きさ→13Q程度
・週刊誌の本文:13Q相当=9ポ
ある程度重要な文字→15Q〜22Q程度
・テレビのリモコンの重要な文字:15Q
・バーモントカレーの「開け口」の文字:22Q
と言えそうです。
なお、書籍の本文組みの場合、本の大きさによっても適正な印象が変わるところがありますが、14Q以上を想定するほうがよいと思います。
週刊誌で採用されていた13Qは、書籍の本文としては小さめです。
先にポイントの説明で書きましたが、ワードのデフォルトの文字の大きさは10.5ポイントで、これが14.8級。
つまり、ワードの文字の大きさは高齢化社会日本の、文字の標準といってよいと思います。
文字の大きさと太さについて
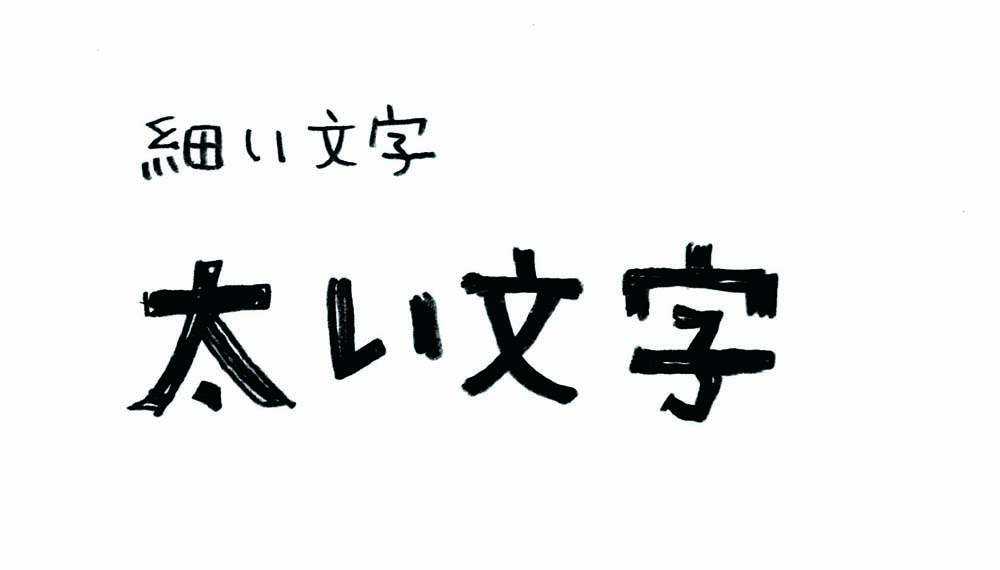
文字が小さい場合は細く、
文字が大きい場合は太く、これが基本です。

基本ですが、例外も多いです。
どういうパーツかによって、判断が違ってくるからです。
一般的に大きな文字は、本のタイトルや見出しなど、目立たせる場合が多いです。
そうすると、太くて目立つ書体がしっくりきます。
でも、小さいけれど少し太めの書体を使って重みを持たせたい、という場合もあります。
小見出しや、柱(本の場合に、章タイトルなどを示すパーツ)などで、そんなことすがよくあります。
そういうわけで、デザインにもよりますが、フォント(書体)選びに迷った場合は、思い出してみてください。
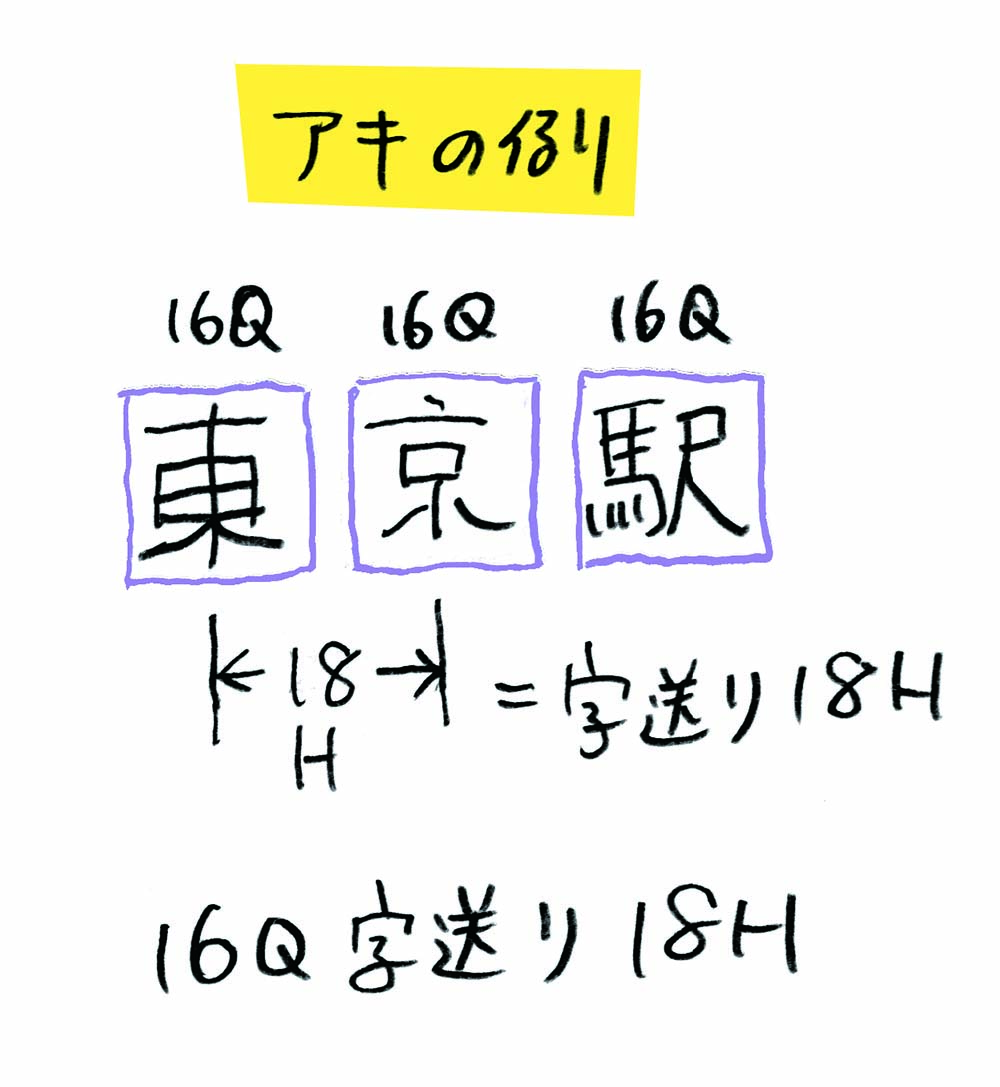
文字と文字の間隔を決める「字送り」と標準となる「ベタ」
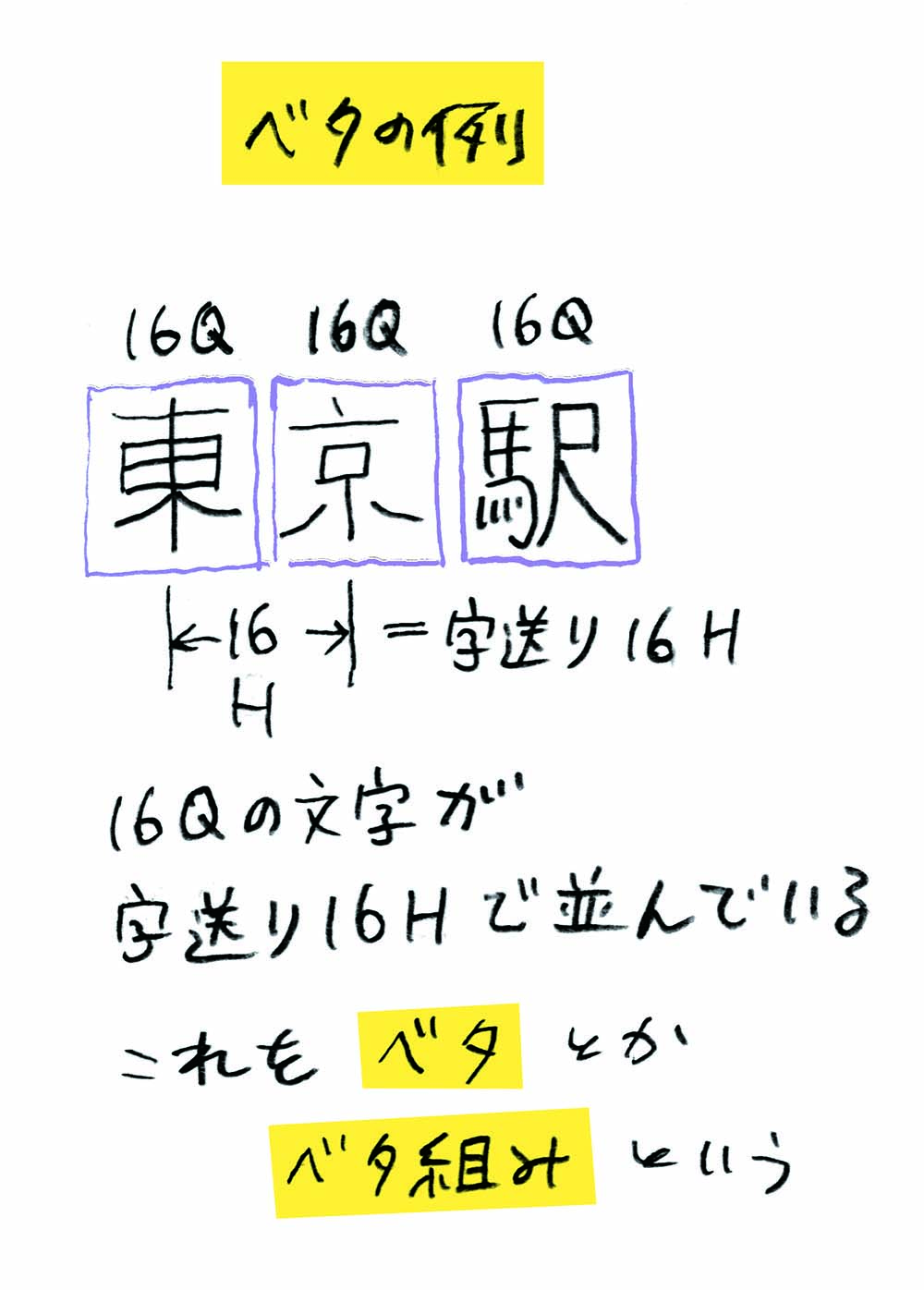
字の中心から、次の字の中心までのことを「字送り」といいます。
通常の文字組みでは、この字送りが、文字の大きさと同じです。
これを「ベタ」「ベタ組み」などと言います。

文字や行の間隔を表すための単位「歯=H」(は)
上の図で「16H」「字送り16H」という表現が出てきますが、
これは「級」と同じで1ミリの1/4の単位で「歯」です。「は」と読み、普通は「H」と書きます。
16Hは16Qのこと。
なぜ別の単位で表すのか? その辺、気になる方はググってもらうことにして、先に進みます(^^)
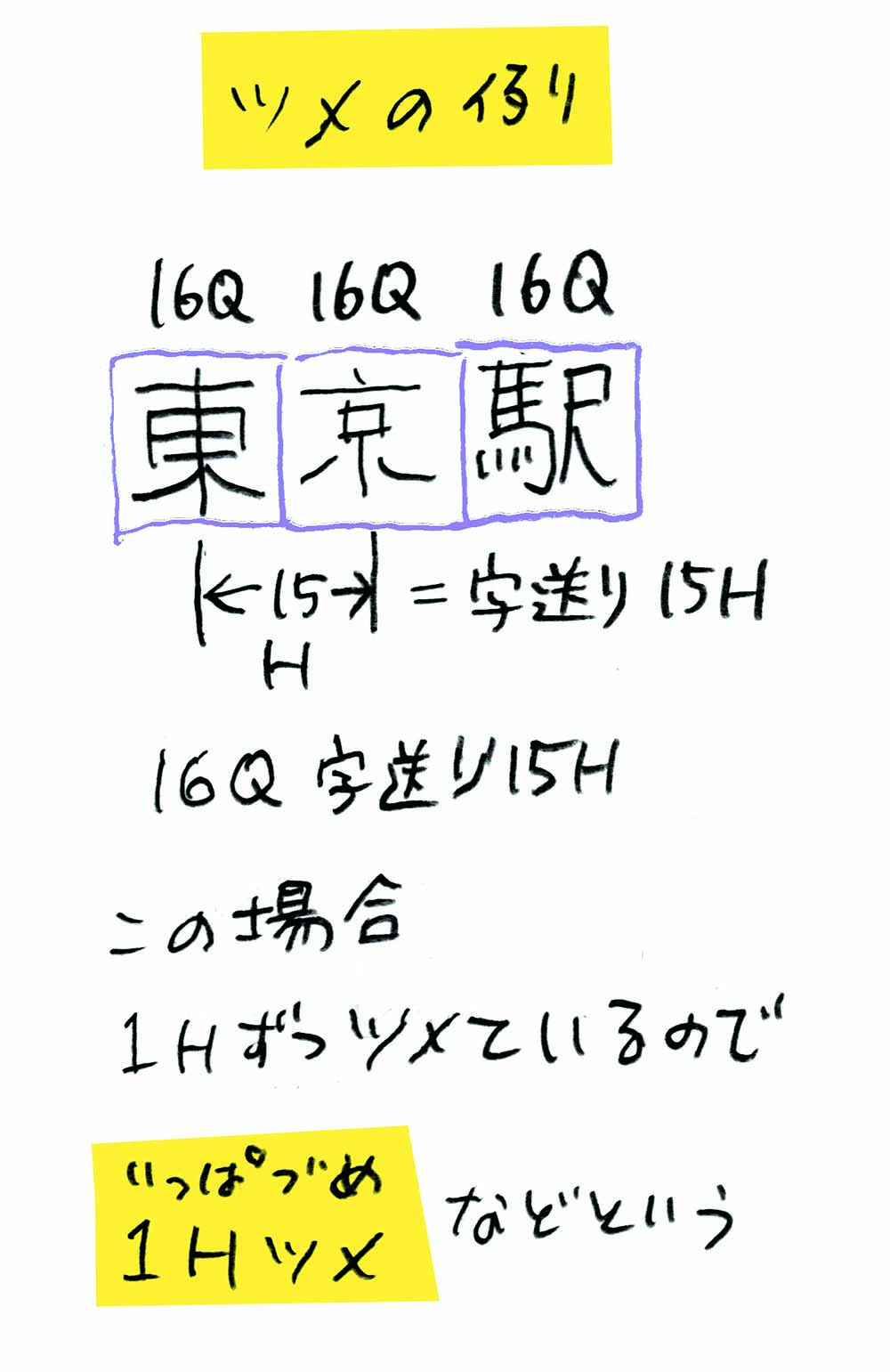
文字を詰めて並べるのが「ツメ」
「ツメ」といえば、そのまま文字を詰めて並べること。
「ツメ打ち」などと言います。
デザイナーや組版担当者への指示では、
「字間ツメ」「ヤヤツメ」「さらにツメ」「字間ツメて2行を1行にする」
などのように伝えます。

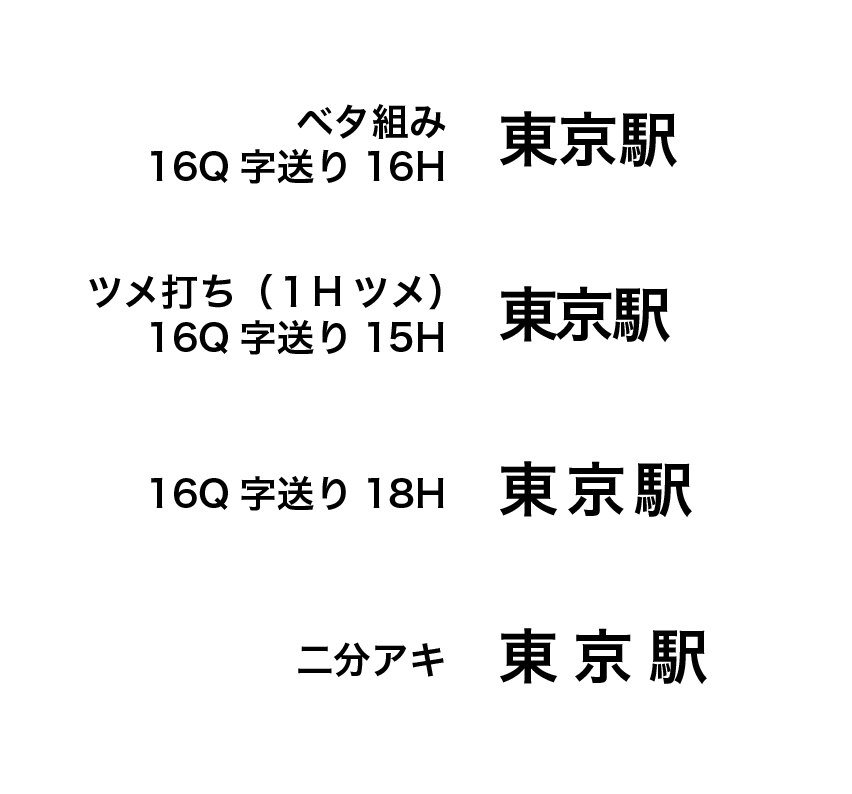
ツメ打ちの基本とされているのは、字送りを文字の大きさよりも狭くすること。
図の例では、16Qの文字を字送り15Hで並べた場合を説明しています。
ただし、2021年時点で文字組みに使われるアプリ(ソフト)は、アドビのインデザイン、イラストレーターが圧倒的に多く、これらのアプリでは、他の方法を使うほうがよい結果が得られます(後述)。
文字の間隔を開くのが「アキ」
ツメと逆に、文字の間隔を開くのが「アキ」です。
組版の指示で、「字間アケ」「ヤヤアキ広く」などのようによく使われます。
「アキ打ち」とはあまり言いません。
組み方の例として二つのパターンを挙げました。
1つ目は、ツメ打ちの場合と同様に、字送りで設定するもの。
文字の大きさよりも字送りを大きくすれば、字間が開いていきます。

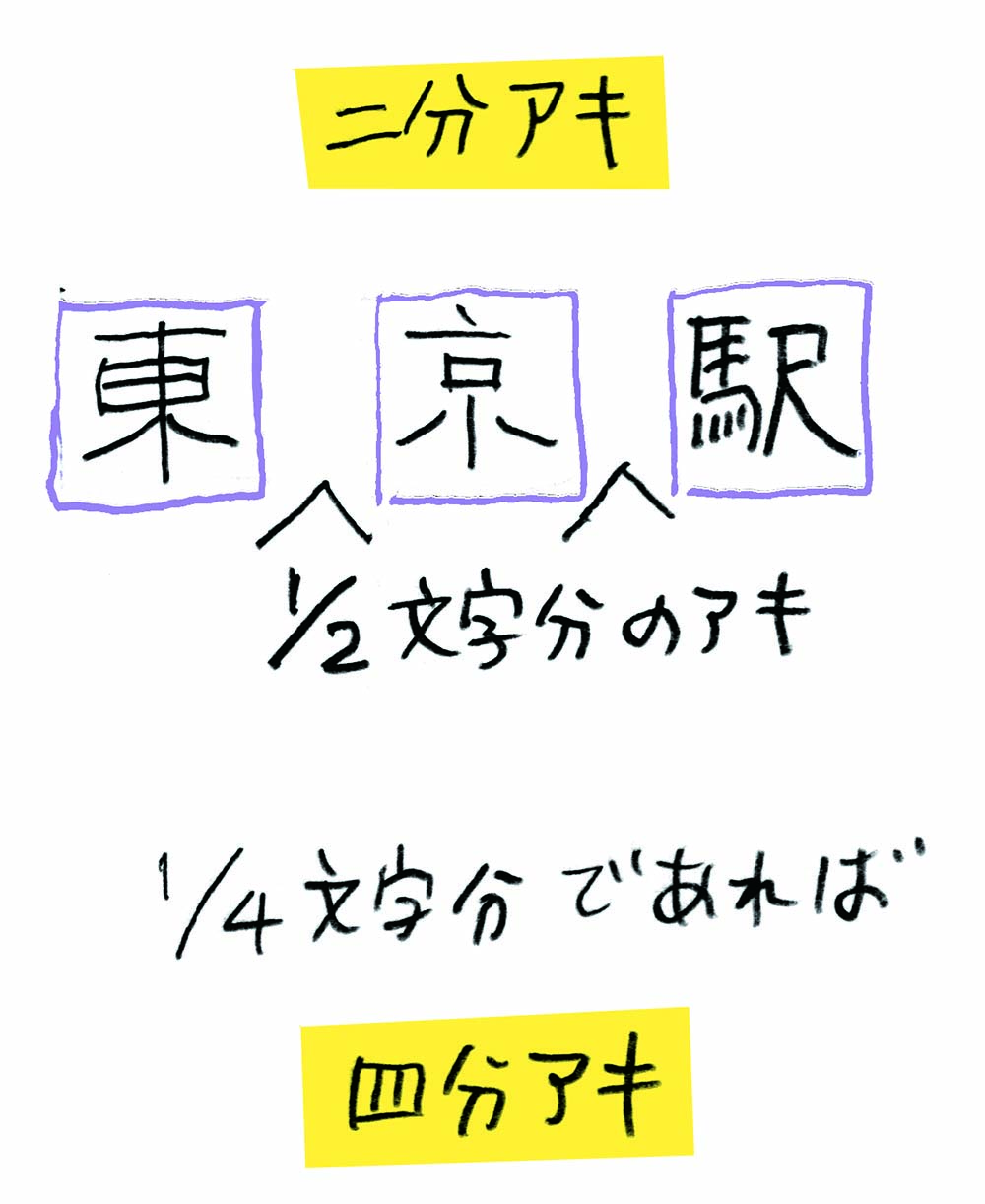
2つ目は、文字の大きさ半分、文字の大きさの1/4など、間隔を開けていくもの。
日本語の活字組版の伝統的な手法です。

二分アキ、四分アキなどをうまく使うとなんとも言えない情緒があります。
この記事の最初に、昔の組版指示の例を挙げましたが、柱部分「月と花の物語」は四分アキです。
ここまでの設定を実際に組んでみると、図のようになります。

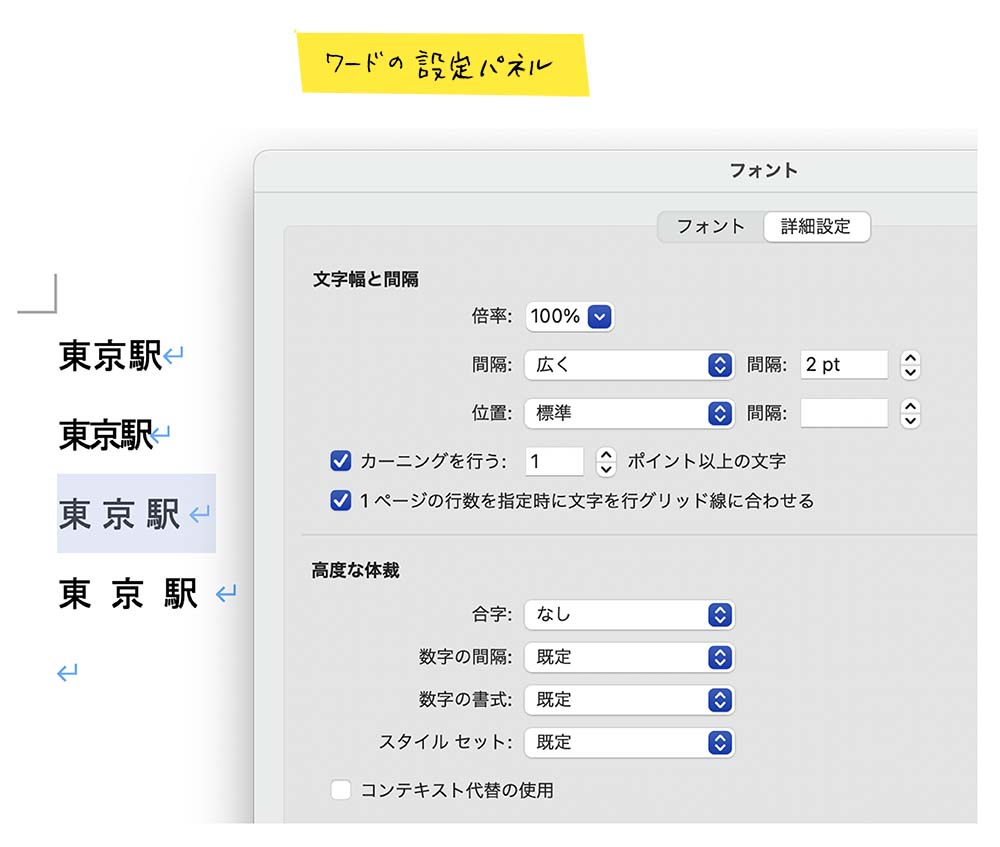
ワードの場合のツメとアキ
ワードでは、文字を選んで「フォーマット/フォント」から設定できます。

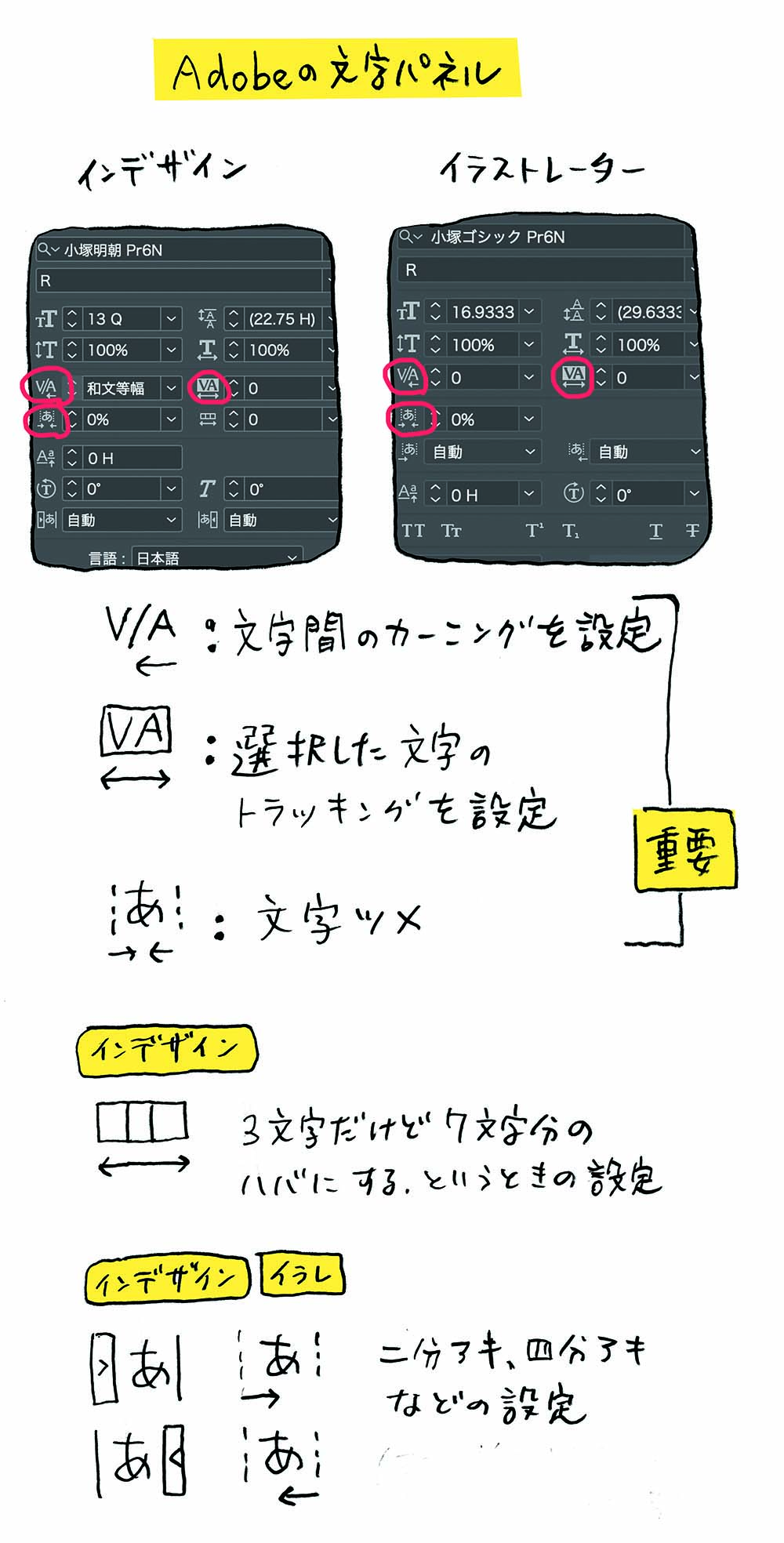
Adobeアドビのインデザイン、イラストレーター(イラレ)での文字組み
アドビの文字設定パネルは、どのアプリも同じようなものになっています。
インデザイン(InDesign)、イラストレーター(Illustrator)では、ほぼ同じといってよく、フォトショップ(Photoshop)も、ほぼ同じような設定ができます。

文字パネルの出し方ですが、、、、
インデザインの場合は、
「書式/文字」または「ウインドウ/書式と表/文字」
イラストレーターの場合は、
「ウインドウ/書式/文字」
で出てきます。
(フォトショップの場合は、「書式/パネル/文字パネル」)
図にも書きましたが、この中で、
・V/A:文字のカーニングを設定
・VA:選択した文字のトラッキングを設定
・:あ:文字ツメ
この3つが非常に重要です。
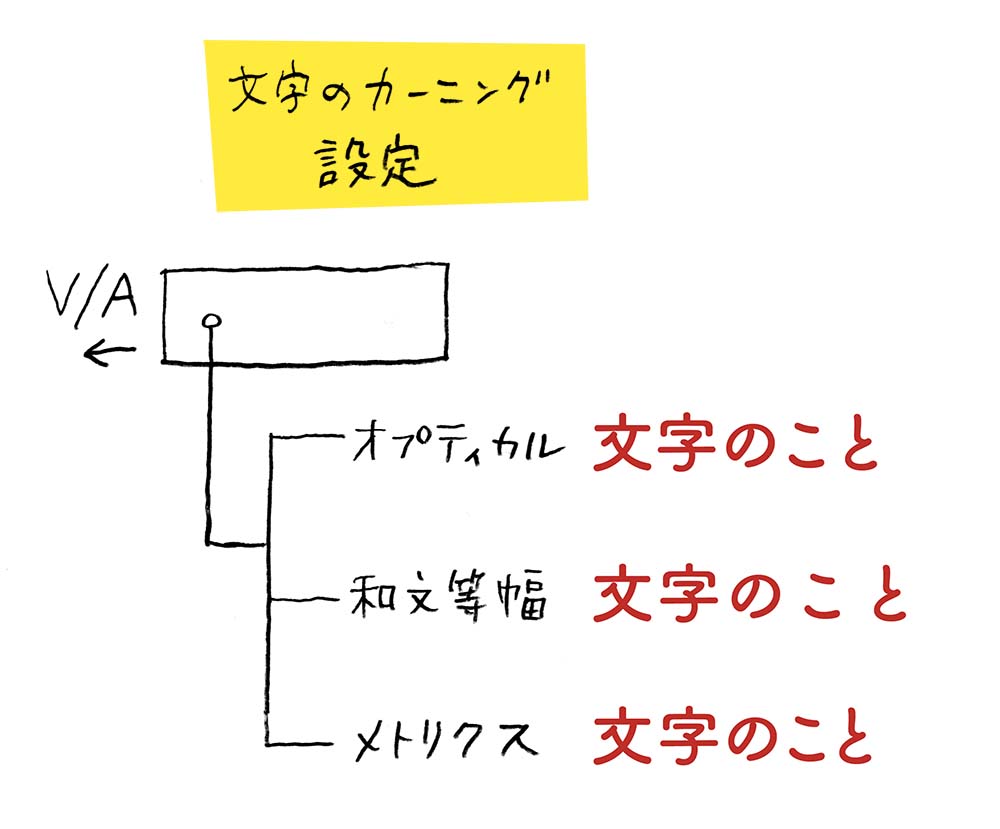
文字のカーニングを設定[V/A]
このパネルは2種類の使い方があります。
文字の間隔をどう判断するかの設定
いくつかの文字を選んで、「オプティカル/和文等幅/メトリクス」の設定を変更することによって、ツメが変わります。
1)オプティカル
オプティカルは「光学的」みたいな意味です。
文字の見ばえ=文字の形をベースにして並べていきます。
書体にもよりますが「測」と「り」では見ばえ上の横幅が違います。
それを考えて並べてくれる、というものです。
2)和文等幅
和文等幅は、全部の文字が1つのマスぴったりという考え方で並べていくもの。
原稿用紙に埋めていくのと同じ考え方です。
3)メトリクス
メトリクスは、文字の情報に含まれている左右のアキなどを考えて並べるというもの。
1のオプティカルと結果的には同じということも多いです。
一つの文字列(文字のこと)が、カーニングの設定でどう変化するか、まとめてみました。
デフォルトの和文等幅とは、だいぶ違う印象になることがわかります。

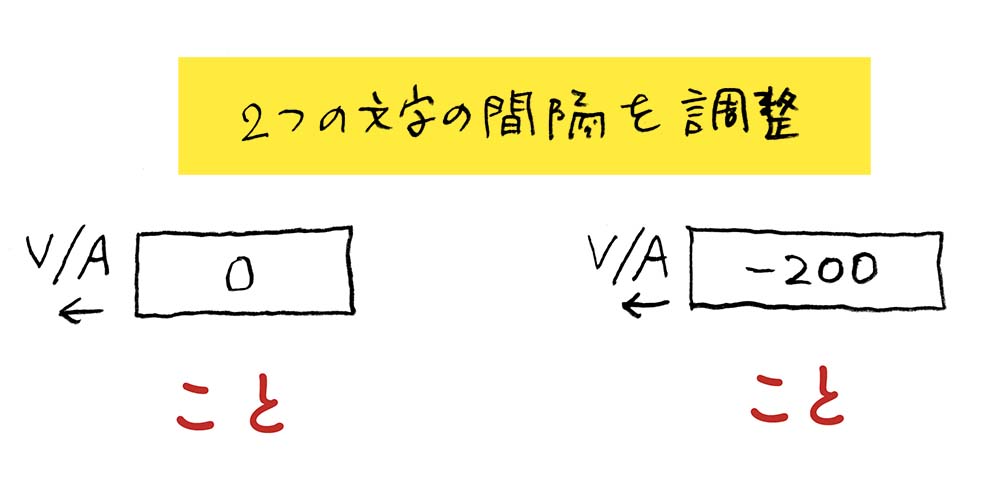
2つの文字の間をツメたりアケたりする
2つの文字の間にカーソルを置いて、「-100」とか「50」とか数値を入れます。
こうすると、文字の間隔がツメになったり、アキになります。
文字組みの細かい調整で使います。
これもサンプルで、「0」の場合と、「-200」の場合を作ってみました。
微調整することによって、だいぶニュアンスが変わります。

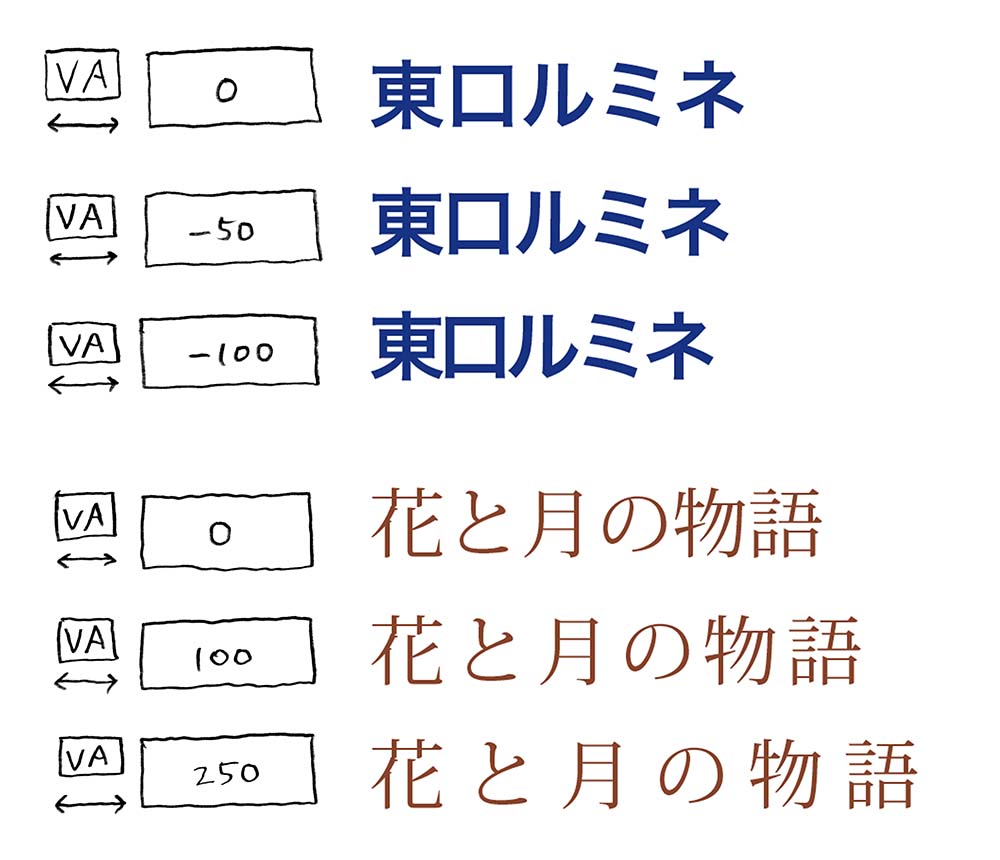
選択した文字のトラッキングを設定[VA]
いくつかの文字を選んで、数値を入れると字送りが変更されます。
サンプルは、2種類作りました。
青い文字の「東口ルミネ」こちらは、「0」から「-50」、「−100」とツメていった場合です。
茶色い文字の「花と月の物語」。こちらは「0」から「100」、「250」とアキを多くしていった場合です。

ここで入力する数値ですが、1文字の大きさを1000と考えます。
-50 → 50/1000ツメ
-100 → 100/1000ツメ
100 → 100/1000アキ
250 → 250/1000アキ(=1/4アキなので、四分アキと同じ)
となります。
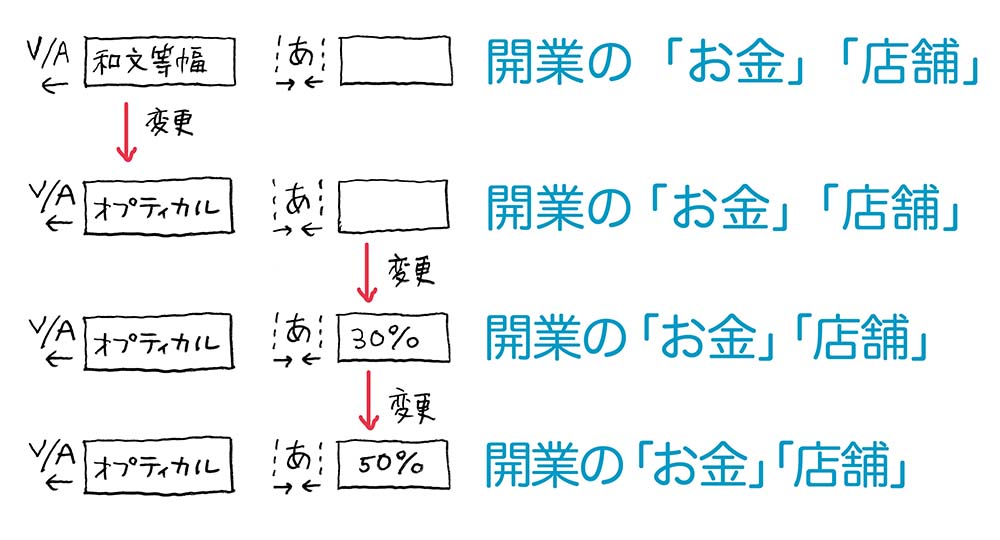
文字ツメ[:あ:]
いくつかの文字を選んで、パーセントを設定すると、文字の形などを考慮してうまくツメてくれます。
サンプルは、最初は「和文等幅」からスタートしています。
これを「オプティカル」に変更。これでだいぶツメました。
さらに、文字ツメ30%、50%とやっていくと、最初とはかなり印象が違うものになります。

Adobeの文字組みのまとめ
カーニングの設定
オプティカル/和文等幅/メトリクス → ツメる上でものすごく重要
2つの文字の間のカーニング
「-100」とか「50」などと設定 → 微調整する上で必須
トラッキング
「-100」とか「50」「250」などと設定 → 字送りの調整
文字ツメ
「10%」「30%」などと設定 → うめくツメてくれる。これもすごく重要
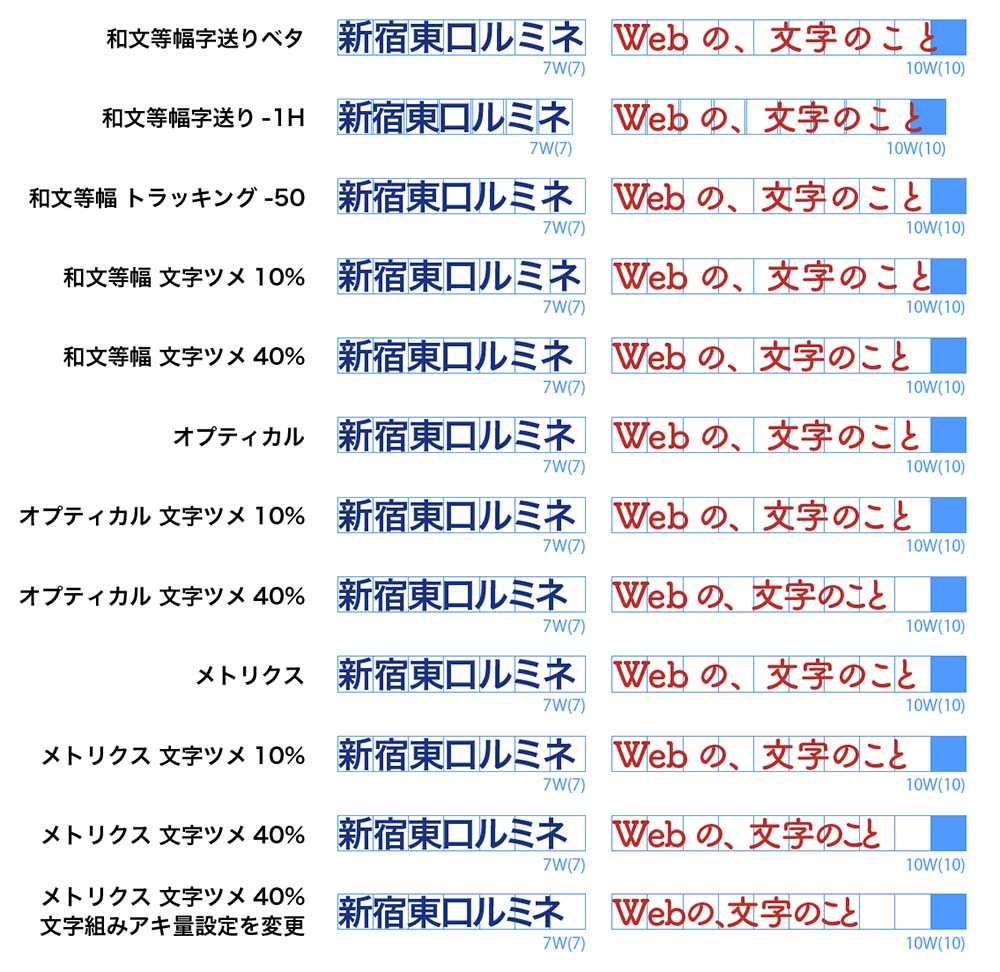
ここで、いろいろな設定をして組んだサンプルを作ってみました。

欧文あり、ヨコもタテもありの組版
とここまでやってきましたが、上の図の最後に「文字組みアキ量設定を変更」というのを入れてあります。
ツメの設定をいろいろとやっていくと、右のサンプル(赤い文字の「Webの、文字のこと」)のように、欧文と和文の間、「、」や「。」などの後が、思ったようにツメられないことがあります。
このあたりは、「書式/文字組みアキ量設定」など、さらに細かい設定があり調整できます。
日本語の文字だけを組むことが多く、タテ組みが基本だった時代に日本の活字組版は進化しました。
この記事の最初で説明した、級数や字送り、二分アキ、四分アキといったことも、その時代のものなのです。
ですが、今、文字を組む場合には、
Youtube、W杯、iPhone、SEKAI NO OWARI、Amazon、HDD、5G、K-POP、TSUTAYA、Seria、ICOCAといった言葉が出てきます。
「モーニング娘。」「ありがとうサービス. 夢スタジアム」のような表記も増えました。
たぶん、日本の日常を書く文章の中に、そういう言葉が出ないほうが珍しいと思います。
しかも、日本語の組版にはタテ組みも、ヨコ組みもあります。
その中に、欧文も和文もゴチャまぜで出てくる。さらに「。」や「.」を名詞として扱わないといけない場合もある。
文字を扱う仕事をしている立場からすると、ホント無茶苦茶です。
そういう状況なので、もともとは日本語の組版で美しいとされていたスタイルをそのまま使うのも、現実的には難しいのです。
Adobeの組版も、どんどん細かい設定が増えていて、それを全て使いこなすのは大変です。私の知識が追いついていない部分もあると思います。
ややまとまりのない終わりになってしまいました。欧文と和文、数字の兼ね合いなど、文字組みについては、下記の別記事を書きました。参考にしていただければと思います。
 Previous Post
Previous Post Next Post
Next Post